هذا هو تطبيق Linux المسمى C3.js والذي يمكن تنزيل أحدث إصدار له باسم v0.7.20.zip. يمكن تشغيله عبر الإنترنت في موفر الاستضافة المجاني OnWorks لمحطات العمل.
قم بتنزيل هذا التطبيق المسمى C3.js وتشغيله عبر الإنترنت مجانًا مع OnWorks.
اتبع هذه التعليمات لتشغيل هذا التطبيق:
- 1. قم بتنزيل هذا التطبيق على جهاز الكمبيوتر الخاص بك.
- 2. أدخل في مدير الملفات الخاص بنا https://www.onworks.net/myfiles.php؟username=XXXXX باسم المستخدم الذي تريده.
- 3. تحميل هذا التطبيق في هذا الملف.
- 4. ابدأ تشغيل OnWorks Linux عبر الإنترنت أو محاكي Windows عبر الإنترنت أو محاكي MACOS عبر الإنترنت من هذا الموقع.
- 5. من نظام تشغيل OnWorks Linux الذي بدأته للتو ، انتقل إلى مدير الملفات الخاص بنا https://www.onworks.net/myfiles.php؟username=XXXXX مع اسم المستخدم الذي تريده.
- 6. قم بتنزيل التطبيق وتثبيته وتشغيله.
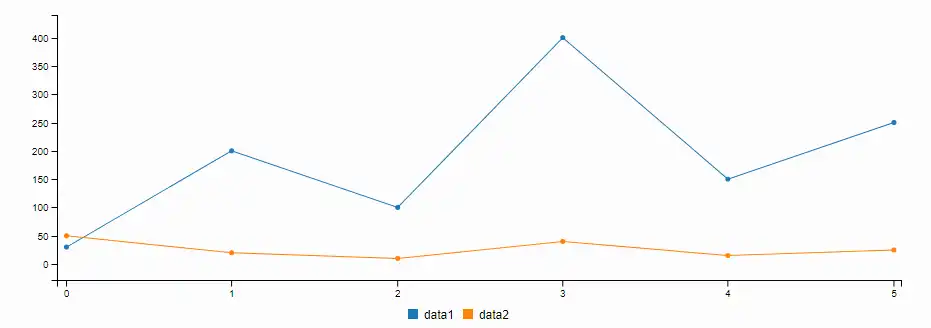
SCREENSHOTS
Ad
C3.js
الوصف
يعمل C3 على تسهيل إنشاء مخططات مستندة إلى D3 عن طريق تغليف الكود المطلوب لإنشاء المخطط بأكمله. لا نحتاج إلى كتابة كود D3 بعد الآن. يوفر C3 بعض الفئات لكل عنصر عند الإنشاء، بحيث يمكنك تحديد نمط مخصص حسب الفئة ومن الممكن توسيع البنية مباشرة بواسطة D3. يوفر C3 مجموعة متنوعة من واجهات برمجة التطبيقات وعمليات الاسترجاعات للوصول إلى حالة المخطط. وباستخدامها، يمكنك تحديث المخطط حتى بعد عرضه. يتيح C3 تكاملًا أعمق للمخططات في تطبيقك. ونظرًا لاعتماده على D3، يدعم C3 المتصفحات الحديثة التي يدعمها D3 فقط. بالنسبة إلى IE9 وIE10، يلزم وجود polyfill لأن c3 يستخدم MutationObserver، وهو غير مدعوم في تلك الإصدارات. ومع ذلك، ليس من الضروري أن يتم ربط المخططات دائمًا بـ DOM المحدد بواسطة bindto لأنه لا يتم استدعاء MutationObserver في هذه الحالة.
المميزات
- مريحة وقابلة للتخصيص ويمكن السيطرة عليها
- دعم تجريبي لمقياس السجل y/y2
- يمكن تصميم النقاط في المخططات بواسطة CSS
- يقوم C3 بإنشاء مخطط عن طريق استدعاء create() باستخدام كائن الوسيطة
- يدعم C3 واجهة برمجة تطبيقات تعريف الوحدة غير المتزامنة (AMD).
- هناك خيارات serveral لتخصيص المخطط
لغة البرمجة
جافا سكريبت
هذا تطبيق يمكن جلبه أيضًا من https://sourceforge.net/projects/cthree.mirror/. وقد تمت استضافته في OnWorks ليتم تشغيله عبر الإنترنت بأسهل طريقة من أحد أنظمة التشغيل المجانية لدينا.