هذا هو تطبيق Linux المسمى Raphaël والذي يمكن تنزيل أحدث إصدار له كـ v2.3.0.tar.gz. يمكن تشغيله عبر الإنترنت في مزود الاستضافة المجاني OnWorks لمحطات العمل.
قم بتنزيل وتشغيل هذا التطبيق المسمى Raphaël مع OnWorks عبر الإنترنت مجانًا.
اتبع هذه التعليمات لتشغيل هذا التطبيق:
- 1. قم بتنزيل هذا التطبيق على جهاز الكمبيوتر الخاص بك.
- 2. أدخل في مدير الملفات الخاص بنا https://www.onworks.net/myfiles.php؟username=XXXXX باسم المستخدم الذي تريده.
- 3. تحميل هذا التطبيق في هذا الملف.
- 4. ابدأ تشغيل OnWorks Linux عبر الإنترنت أو محاكي Windows عبر الإنترنت أو محاكي MACOS عبر الإنترنت من هذا الموقع.
- 5. من نظام تشغيل OnWorks Linux الذي بدأته للتو ، انتقل إلى مدير الملفات الخاص بنا https://www.onworks.net/myfiles.php؟username=XXXXX مع اسم المستخدم الذي تريده.
- 6. قم بتنزيل التطبيق وتثبيته وتشغيله.
SCREENSHOTS
Ad
رافائيل
الوصف
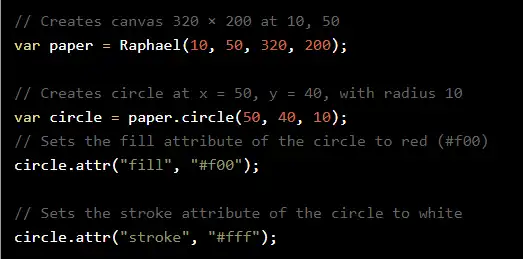
Raphaël هي مكتبة JavaScript صغيرة يجب أن تبسط عملك باستخدام الرسومات المتجهة على الويب. إذا كنت ترغب في إنشاء مخطط خاص بك أو قص صورة وتدوير عنصر واجهة المستخدم ، على سبيل المثال ، يمكنك تحقيق ذلك ببساطة وسهولة باستخدام هذه المكتبة. يستخدم Raphaël ['ræfeɪəl] توصية SVG W3C و VML كأساس لإنشاء الرسومات. هذا يعني أن كل كائن رسومي تقوم بإنشائه هو أيضًا كائن DOM ، لذا يمكنك إرفاق معالجات أحداث JavaScript أو تعديلها لاحقًا. هدف Raphal هو توفير محول يجعل الرسم المتجه للفن المتجه متوافقًا وسهلًا. يدعم Raphaël حاليًا Firefox 3.0+ و Safari 3.0+ و Chrome 5.0+ و Opera 9.5+ و Internet Explorer 6.0+. سيتم إصدار الإصدارات أثناء قيامنا بجمع واختبار العلاقات العامة الجديدة. نظرًا لوجود الكثير من المتصفحات المدعومة ، فقد يستغرق الأمر بعض الوقت لقبول العلاقات العامة ، وسنستخدم التعليقات من المستخدمين الآخرين أيضًا. يمكنك استخدام raphaelTest.html لتجربة الأشياء ، فأنت بحاجة إلى بدء خادم في الدليل الجذر لبدء اختبار الأشياء هناك.المميزات
- تنشئ ميزة تأخير الرسوم المتحركة نسخة من كائن الرسوم المتحركة الحالي بتأخير معين
- تنشئ ميزة تكرار الرسوم المتحركة نسخة من كائن الرسوم المتحركة الحالي مع التكرار المحدد
- تنشئ ميزة تحريك العنصر الرسوم المتحركة وتبدأها لعنصر معين
- تحريك العنصر مع - تعمل الميزة بشكل مشابه لـ Element.animate ، ولكن تأكد من أن الرسوم المتحركة المعينة تعمل بالتزامن مع عنصر آخر معين
- يمكنك تعيين سمات العناصر وتخصيصها
- يمكنك إضافة معالج الحدث للنقر على عناصر محددة
لغة البرمجة
جافا سكريبت
هذا تطبيق يمكن جلبه أيضًا من https://sourceforge.net/projects/rapha-l.mirror/. تمت استضافته في OnWorks ليتم تشغيله عبر الإنترنت بأسهل طريقة من أحد أنظمتنا التشغيلية المجانية.