Creating a website without knowing any programming language seems impossible to some. Most of the time businesses hire a junior web developer to create their websites. However, it is possible now to create your own website without having prior coding knowledge. OnWorks provides Woper for its users to create a WordPress website with the help of Elementor.

What is WOPER?
Everyone wants a robust style, design, and layout on their website. On top of that, they want amazing websites for free. WordPress is one of the most popular content management systems that almost everyone uses to make their website. However, one might find it difficult to operate the platform. WOPER is a service from OnWorks powered by WordPress and a plugin called Elementor.
WOPER is a page builder for users who are not familiar with web development and complex coding. Moreover, it is a multisite hosted solution where users can create websites from scratch. On top of that, there are extensions and add-ons available for this program. As a result, it eliminates the need for standard editors.
This program has plenty of editing elements for its users. As a result, you can build elements like buttons, galleries, and text areas. On top of that, you can do all this using the drag and drop feature. Above all, Woper also has Elementor themes where users can opt for a workflow that suits their style.
Elementor – Getting to know this Plugin
The drag and drop page builder plugin is the main feature of this program. The feature has two aspects of customization there is visual and Drag and Drop elements. The visual aspect of the program focuses on the design and layouts which the visitors will see. Moreover, it will give you an advantage in avoiding any mistakes in your website later when you publish it. On the other hand, the drag and drop feature allows you to move various elements. These elements could be buttons, images, and forms. In conclusion, you can easily create a compelling site using this feature.
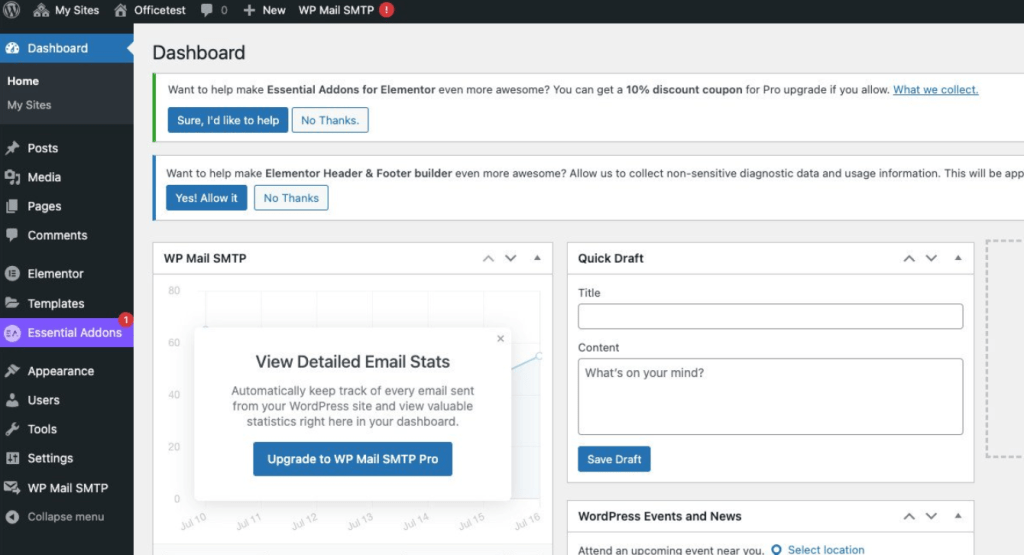
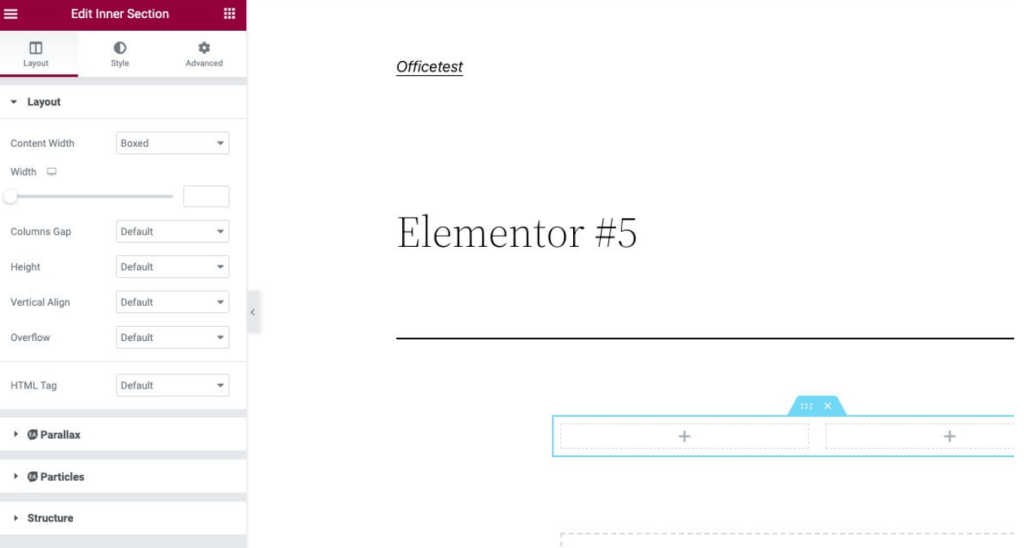
The interface is somewhat minimal, where you get the content area, widgets, and settings on the home page.
The page will show up on the editor with a large menu on the left. Moreover, there are also widgets that you access directly from the editor’s page. All you have to do is to drag and drop the widgets inside the page.
Users have other editing tools like Global styles, colors, fonts, and sizes. Any changes you make in the options will reflect in real-time. After that, you can finish or save your work by clicking on the “Publish” button. Check the next section to learn how to create a WordPress website with this program in a step-by-step guide.

How to Create a WordPress Site with Elementor for Free?
To create a robust website using this plugin, you need a domain, hosting, and access to the WordPress platform. Here is the step-by-step guide to creating the website.
1. Create the home page
You can access the plugin from the WordPress dashboard. Inside the plugin, you can choose templates and use them on your home page. To do that, click on the “import Pro” template button. After that, you have to enter the name of your page and save it into your drafts.
2. Create the Menu Page
Creating the menu page as the step above. Go to “Menu 5” and click on “Import Pro Template”. After that, set its name and save it as your drafts.
3. Create Contact Us Page
To create the Contact Us page, go to the “Contact Us 2” template. After that, set the name of the page and click on the “Create New Page” button.
4. Create the About Page
Go to the plugin and select the “About 1” template. Create its name and save it in the draft.
5. Edit The Pages
Go to pages > All Pages on WordPress and find the homepage you created. After that, click on “Edit With Elementor” from the main links.
6. Customize with Elementor
Now you can customize sections, layouts, designs, and widgets to add more style to your site. Moreover, you can also customize colors and typography and add images to your site.
Elementor – Functions and Features
– Template Library
You have a large library of templates to choose from in this plugin, and those can be single blocks or a whole page. Moreover, you can choose the blocks if you are looking for something more personalized. On the other hand, page templates save time when it comes to creating a website.
– Useful layout controls
This plugin provides intuitive layout controls, which are similar to the flexibility that coding gives. In other words, you can put widgets and columns precisely where you want on the website. On top of that, you can further adjust and change the positions of those designs using the layout controls.
– Text Editing
It is not just text editing from a regular page builder that gives a pop-up for you to edit texts. Meaning that you can click on the text directly on the page and start editing it.
– Full Revision History
When you are working on a design, Elementor saves a full revision history of your progress. As a result, you can revert to older versions whenever needed. In addition, users can easily undo steps if they make mistakes during the editing.
– Clean Code by Elementor
You will not end up with a mess of shortcodes if you decide to leave using this plugin. This plugin will leave a clean code when removed, unlike other page builders like WPakery. However, you will lose all the designs and styles of your web pages.
So when are you building a WordPress website with Elementor?
This plugin is one of the most reliable and useful website builders. To make it more amazing, developers of this plugin regularly roll out improvements. The plugin is a must-use if you have a WordPress website. The drag and drop function of this plugin allows users to create the website easily. It is an easy-to-use plugin, and users who do have any coding experience can use it. At OnWorks, you get the full experience of this plugin directly on their website.