এটি হল react-app-rewired নামের লিনাক্স অ্যাপ যার সর্বশেষ প্রকাশ 2.1.8.zip হিসাবে ডাউনলোড করা যেতে পারে। এটি ওয়ার্কস্টেশনের জন্য বিনামূল্যের হোস্টিং প্রদানকারী OnWorks-এ অনলাইনে চালানো যেতে পারে।
রিঅ্যাক্ট-অ্যাপ-রিওয়াইর্ড উইথ অনওয়ার্কস নামের এই অ্যাপটি বিনামূল্যে ডাউনলোড করুন এবং অনলাইনে চালান।
এই অ্যাপটি চালানোর জন্য এই নির্দেশাবলী অনুসরণ করুন:
- 1. আপনার পিসিতে এই অ্যাপ্লিকেশনটি ডাউনলোড করুন৷
- 2. আমাদের ফাইল ম্যানেজারে প্রবেশ করুন https://www.onworks.net/myfiles.php?username=XXXXX আপনি যে ইউজারনেম চান।
- 3. এই ধরনের ফাইল ম্যানেজারে এই অ্যাপ্লিকেশনটি আপলোড করুন।
- 4. এই ওয়েবসাইট থেকে OnWorks Linux অনলাইন বা Windows অনলাইন এমুলেটর বা MACOS অনলাইন এমুলেটর শুরু করুন।
- 5. OnWorks Linux OS থেকে আপনি এইমাত্র শুরু করেছেন, আমাদের ফাইল ম্যানেজারে যান https://www.onworks.net/myfiles.php?username=XXXXX আপনার পছন্দের ব্যবহারকারীর নাম সহ।
- 6. অ্যাপ্লিকেশনটি ডাউনলোড করুন, এটি ইনস্টল করুন এবং এটি চালান।
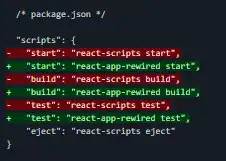
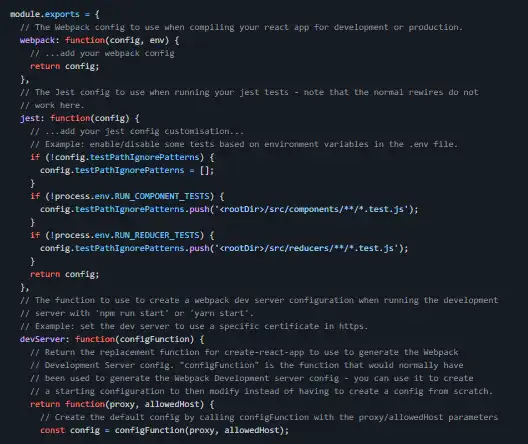
স্ক্রীনশটগুলি
Ad
react-app-rewired
বর্ণনাঃ
'ইজেক্ট' ব্যবহার না করে এবং রিঅ্যাক্ট-স্ক্রিপ্টের কাঁটা তৈরি না করে create-react-app ওয়েবপ্যাক কনফিগার(গুলি) টুইক করুন। "নো কনফিগারেশন" এর সীমাবদ্ধতা ছাড়াই তৈরি-প্রতিক্রিয়া-অ্যাপের সমস্ত সুবিধা। আপনি আপনার যা প্রয়োজন প্লাগইন, লোডার যোগ করতে পারেন। ক্রিয়েট রিঅ্যাক্ট অ্যাপ 2.0 হিসাবে এই রেপোটি এই মুহুর্তে বেশিরভাগ সম্প্রদায়ের দ্বারা "হালকাভাবে" বজায় রাখা হয়েছে। next.js বা Razzle ব্যবহার করুন যা উভয়ই বাক্সের বাইরে কাস্টম ওয়েবপ্যাক সমর্থন করে। আপনি CRA 2.0 সামঞ্জস্যপূর্ণ রিওয়াইয়ারের একটি সেটের জন্য কাস্টমাইজ-ক্রা চেষ্টা করতে পারেন, বা 2.0 সমর্থন করার লক্ষ্যে যেকোন বিকল্প প্রকল্প এবং ফর্কের জন্য। Rescripts, CRA কনফিগারেশন বাড়ানোর জন্য একটি বিকল্প কাঠামো (2.0+ সমর্থন করে)। এই প্রকল্পের একটি কাঁটাচামচের জন্য react-scripts-rewired যার লক্ষ্য CRA 2.0 সমর্থন করা। ক্রিয়েট-রিঅ্যাক্ট-অ্যাপ ব্যবহার করে আপনার অ্যাপ তৈরি করুন এবং তারপরে এটি রিওয়্যার করুন। ইজেক্ট স্ক্রিপ্টের জন্য রিওয়্যার করার জন্য কোন কনফিগারেশন বিকল্প নেই।
বৈশিষ্ট্য
- React-app-rewired '.js' এক্সটেনশন ছাড়াই আপনার config-overrides.js ফাইল আমদানি করে
- আপনার যদি একটি ডিরেক্টরি ব্যবহার করে একাধিক কাস্টম ওভাররাইড থাকে তবে আপনি প্রতিটি ওভাররাইডকে একটি পৃথক ফাইলে রাখতে সক্ষম হবেন
- কমান্ড লাইন থেকে config-overrides অবস্থান নির্দিষ্ট করুন
- আপনি যদি আপনার config-overrides.js এর অবস্থান পরিবর্তন করতে চান তবে আপনি একটি কমান্ড লাইন বিকল্প পাস করতে পারেন
- React-app-rewired config-overrides.js-এ module.exports অবজেক্টে devServer ফিল্ড ব্যবহারের মাধ্যমে এই ফাংশনটিকে ওভাররাইড করার ক্ষমতা প্রদান করে
- এটি devServer ফাংশনকে একটি একক প্যারামিটার প্রদান করে যার মধ্যে ডিফল্ট ক্রিয়েট-রিঅ্যাক্ট-অ্যাপ ফাংশন থাকে যা সাধারণত dev সার্ভার কনফিগারেশন তৈরি করতে ব্যবহৃত হয়
প্রোগ্রামিং ভাষা
জাভাস্ক্রিপ্ট
এটি একটি অ্যাপ্লিকেশন যা https://sourceforge.net/projects/react-app-rewired.mirror/ থেকেও আনা যেতে পারে। আমাদের বিনামূল্যের অপারেটিভ সিস্টেমগুলির মধ্যে একটি থেকে সবচেয়ে সহজ উপায়ে অনলাইনে চালানোর জন্য এটি OnWorks-এ হোস্ট করা হয়েছে।