Dies ist die Linux-App namens Google Map React, deren neueste Version als SupportforReact18.zip heruntergeladen werden kann. Es kann online im kostenlosen Hosting-Anbieter OnWorks für Workstations betrieben werden.
Laden Sie diese App mit dem Namen Google Map React with OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie den OnWorks Linux-Online- oder Windows-Online-Emulator oder den MACOS-Online-Emulator von dieser Website.
- 5. Rufen Sie vom gerade gestarteten OnWorks Linux-Betriebssystem aus unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter, installieren Sie sie und führen Sie sie aus.
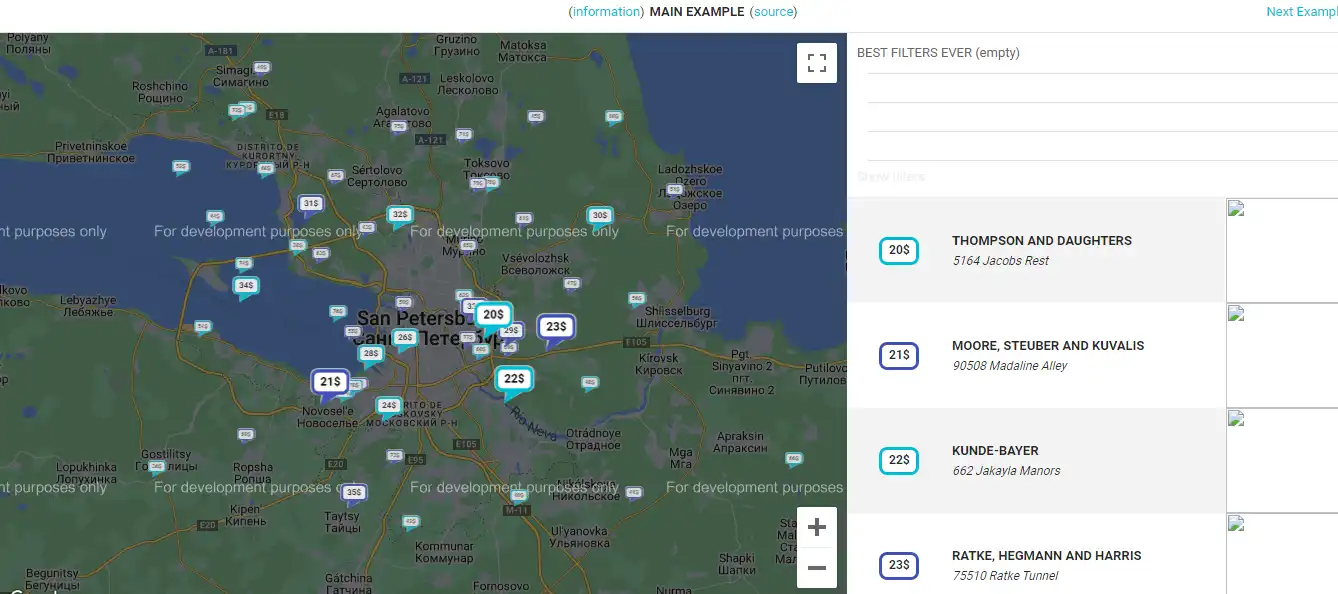
SCREENSHOTS
Ad
Google Map React
BESCHREIBUNG
Google-Kartenbibliothek für React, die das Rendern von Komponenten als Markierungen ermöglicht. google-map-react ist eine Komponente, die über einen kleinen Satz der Google Maps-API geschrieben wurde. Es ermöglicht Ihnen, jede React-Komponente auf der Google Map zu rendern. Es ist vollständig isomorph und kann auf einem Server gerendert werden. Darüber hinaus kann es Kartenkomponenten im Browser rendern, auch wenn die Google Maps-API nicht geladen ist. Es verwendet einen internen, anpassbaren Hover-Algorithmus – jedes Objekt auf der Karte kann mit der Maus bewegt werden. Es ermöglicht Ihnen, Schnittstellen wie in diesem Beispiel zu erstellen (Sie können die Tabelle scrollen, die Karte zoomen/verschieben, mit der Maus darüber fahren/auf Markierungen klicken und auf Tabellenzeilen klicken). Im einfachen Fall müssen Sie nur Lat- und Lng-Requisiten zu jedem Kind hinzufügen der GoogleMapReact-Komponente.
Eigenschaften
- Im einfachen Fall müssen Sie nur jedem untergeordneten Element der GoogleMapReact-Komponente Lat- und Lng-Requisiten hinzufügen
- Stellen Sie sicher, dass das Containerelement Breite und Höhe hat
- Funktioniert mit Ihren Komponenten
- Isomorphes Rendern
- Komponentenpositionen werden unabhängig von der Google Maps-API berechnet
- Google Maps-API wird bei Bedarf geladen
Programmiersprache
JavaScript
Kategorien
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/google-map-react.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, damit es auf einfachste Weise online von einem unserer kostenlosen Betriebssysteme ausgeführt werden kann.