Dies ist die Linux-App namens LostGrid, deren neueste Version als DarcyRelease-v8.3.1.zip heruntergeladen werden kann. Es kann online im kostenlosen Hosting-Anbieter OnWorks für Workstations ausgeführt werden.
Laden Sie diese App namens LostGrid mit OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie den OnWorks Linux-Online- oder Windows-Online-Emulator oder den MACOS-Online-Emulator von dieser Website.
- 5. Rufen Sie vom gerade gestarteten OnWorks Linux-Betriebssystem aus unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter, installieren Sie sie und führen Sie sie aus.
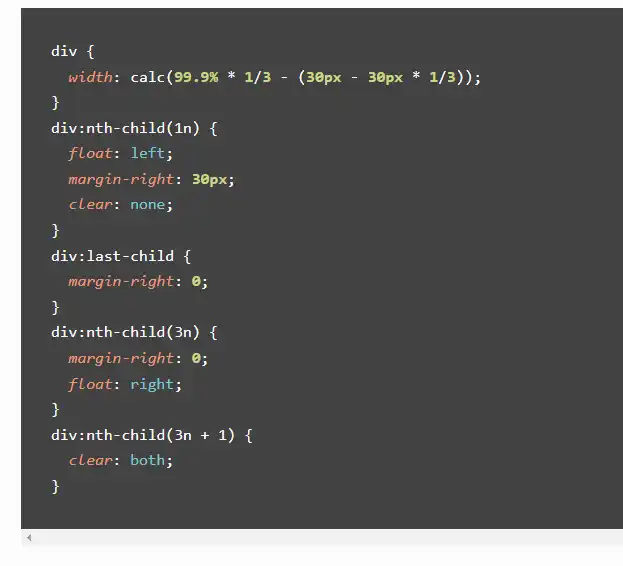
SCREENSHOTS
Ad
Verlorenes Gitter
BESCHREIBUNG
Lost Grid ist ein leistungsstarkes Grid-System, das in PostCSS integriert ist und mit jedem Präprozessor und sogar mit Vanilla-CSS funktioniert. LostGrid verwendet calc(), um atemberaubende Raster basierend auf von Ihnen definierten Brüchen zu erstellen, ohne viele Optionen übergeben zu müssen. LostGrid verwendet calc(), um das Raster zu erstellen. Daher ist LostGrid auf Browser beschränkt, die calc() unterstützen. Das Tolle ist, dass calc() in allen aktuellen Browsern weitgehend unterstützt wird und die LostGrid-Nutzung von calc() bereits ab IE9+ unterstützt wird. Bei Verwendung von LostGrid im Flexbox-Modus ist die Browserunterstützung auf IE 10+ beschränkt. Um ein einfaches horizontales Raster zu erstellen, fügen Sie einfach einige Elemente in jedes enthaltende Element ein und übergeben Sie einen Bruch an die Eigenschaft `lost-column`. Um eine Spaltenregel aufzuheben (oder zu entfernen), möglicherweise an einem größeren Haltepunkt, verwenden Sie `lost-column: none;`
Eigenschaften
- Calc-Browser-Unterstützung
- Flexbox-Browserunterstützung
- Automatisierte Browsertests mit Selenium
- LostGrid wird in Evergreen-Browsern getestet
- LostGrid verwendet calc(), um atemberaubende Raster basierend auf Brüchen zu erstellen
- LostGrid verwendet calc(), um das Raster zu erstellen
Programmiersprache
JavaScript
Kategorien
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/lostgrid.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, um auf einfachste Weise online von einem unserer kostenlosen Betriebssysteme ausgeführt zu werden.