Dies ist die Linux-App namens React Move, deren neueste Version als Version6.1.0.tar.gz heruntergeladen werden kann. Es kann online im kostenlosen Hosting-Anbieter OnWorks für Workstations ausgeführt werden.
Laden Sie diese App namens React Move with OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie den OnWorks Linux-Online- oder Windows-Online-Emulator oder den MACOS-Online-Emulator von dieser Website.
- 5. Rufen Sie vom gerade gestarteten OnWorks Linux-Betriebssystem aus unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter, installieren Sie sie und führen Sie sie aus.
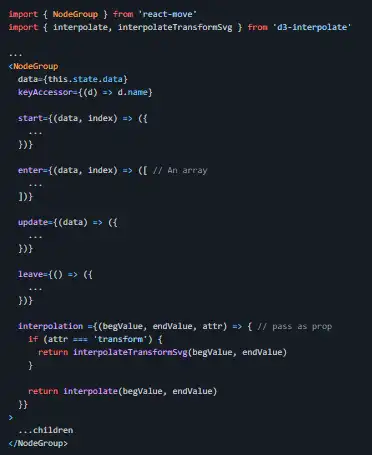
SCREENSHOTS
Ad
Reaktion reagieren
BESCHREIBUNG
Die API für React Move ist seit der Version 2.0 im Wesentlichen stabil. Die 4.0-Version von React Move führte eine Änderung ein, die die harte Abhängigkeit von d3-interpolate durchbrach und die Interpolations-Requisite einführte. Die aktuelle Version von React Move führt standardmäßig nur numerische Interpolation durch und wendet Beschleunigungsfunktionen an. Wenn Sie nur eine numerische Interpolation durchführen müssen, müssen Sie nichts tun. Einfach aufrüsten und fertig. Die API für React Move 5.x und 6.x ist genau gleich. Die 5.x-Version enthält nur React-Lifecycles-Compat, damit die Bibliothek mit früheren Versionen von React funktioniert. Dies fügt dem Bundle ein wenig hinzu. Verwenden Sie also 6.x, wenn Sie React 16.3+ verwenden. Bevor Sie sich die Komponenten ansehen, ist es möglicherweise gut, sich den Startzustand anzusehen. Sie werden aufgefordert, Startzustände für jedes Element in Ihren NodeGroup- und Animate-Komponenten zu definieren. Dies ist ein Schlüsselkonzept und wahrscheinlich das fehleranfälligste für Entwickler, die mit React Move arbeiten.
Eigenschaften
- Animieren von HTML, SVG & React-Native
- Feingranulare Steuerung von Verzögerung, Dauer und Lockerung
- Ereignisse des Animationslebenszyklus: Start, Unterbrechung, Ende
- Benutzerdefinierte Tweening-Funktionen
- Tolle Dokumentation und viele Beispiele
- Unterstützt TypeScript
Programmiersprache
JavaScript
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/react-move.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, um auf einfachste Weise online von einem unserer kostenlosen Betriebssysteme ausgeführt zu werden.