Dies ist die Linux-App namens ReacType, deren neueste Version als v15.0.0.zip heruntergeladen werden kann. Es kann online im kostenlosen Hosting-Anbieter OnWorks für Workstations ausgeführt werden.
Laden Sie diese App namens ReacType with OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie den OnWorks Linux-Online- oder Windows-Online-Emulator oder den MACOS-Online-Emulator von dieser Website.
- 5. Rufen Sie vom gerade gestarteten OnWorks Linux-Betriebssystem aus unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter, installieren Sie sie und führen Sie sie aus.
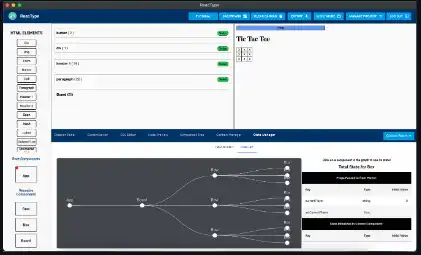
SCREENSHOTS
Ad
Reaktionstyp
BESCHREIBUNG
ReacType ist ein Rapid-Prototyping-Tool, das auf Electron aufbaut und es Benutzern ermöglicht, ihre Anwendungsarchitektur dynamisch zu visualisieren, indem es eine Drag-and-Drop-Leinwandanzeige und eine interaktive Vorschau des Komponentencodes in Echtzeit verwendet, die als React-App für Entwickler exportiert werden kann, die die React-Komponente verwenden Architektur neben der umfassenden Typprüfung von TypeScript. Mit anderen Worten, Sie können Prototypen zeichnen und React / TypeScript-Code exportieren! Nachdem Sie die dmg geöffnet und ReacType in Ihren Anwendungsordner gezogen haben, klicken Sie bei gedrückter Strg-Taste auf das Symbol und wählen Sie „Öffnen“ aus dem Kontextmenü, um die App auszuführen. Dieser zusätzliche Schritt ist notwendig, da wir noch keine Apple-Entwicklerlizenz haben. Wenn Sie eine Warnung erhalten, dass Apple die App nicht scannen konnte. Benutzer können den Status jetzt dynamisch innerhalb verschachtelter Komponenten verwalten, indem sie React Hooks auf der Registerkarte „State Manager“ verwenden. Für eine ausgewählte Komponente können Benutzer eine Liste der verfügbaren Requisiten von der übergeordneten Komponente sehen, Requisiten hinzufügen und Requisiten löschen, falls sie später nicht mehr benötigt werden.
Eigenschaften
- Staat lokal verwalten
- Requisiten hinzufügen/löschen
- Status/Requisiten fließen
- Visualisieren Sie den Zustands-/Requisitenfluss
- Benutzer können ein interaktives Baumdiagramm visualisieren, das den in der aktuellen Komponente initialisierten Zustand darstellt
- Sie können Prototypen zeichnen und React / TypeScript-Code exportieren!
Programmiersprache
Typoskript
Kategorien
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/reactype.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, damit es auf einfachste Weise online von einem unserer kostenlosen Betriebssysteme ausgeführt werden kann.