Dies ist die Windows-App namens canvas-constructor, deren neueste Version als v7.0.0.zip heruntergeladen werden kann. Es kann online im kostenlosen Hosting-Anbieter OnWorks für Workstations ausgeführt werden.
Laden Sie diese App namens canvas-constructor mit OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie einen beliebigen OS OnWorks-Online-Emulator von dieser Website, aber einen besseren Windows-Online-Emulator.
- 5. Rufen Sie vom gerade gestarteten OnWorks Windows-Betriebssystem unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter und installieren Sie sie.
- 7. Laden Sie Wine aus den Software-Repositorys Ihrer Linux-Distributionen herunter. Nach der Installation können Sie dann auf die App doppelklicken, um sie mit Wine auszuführen. Sie können auch PlayOnLinux ausprobieren, eine schicke Schnittstelle über Wine, die Ihnen bei der Installation beliebter Windows-Programme und -Spiele hilft.
Wine ist eine Möglichkeit, Windows-Software unter Linux auszuführen, jedoch ohne Windows. Wine ist eine Open-Source-Windows-Kompatibilitätsschicht, die Windows-Programme direkt auf jedem Linux-Desktop ausführen kann. Im Wesentlichen versucht Wine, genügend Windows von Grund auf neu zu implementieren, damit alle diese Windows-Anwendungen ausgeführt werden können, ohne dass Windows tatsächlich benötigt wird.
SCREENSHOTS
Ad
Leinwand-Konstrukteur
BESCHREIBUNG
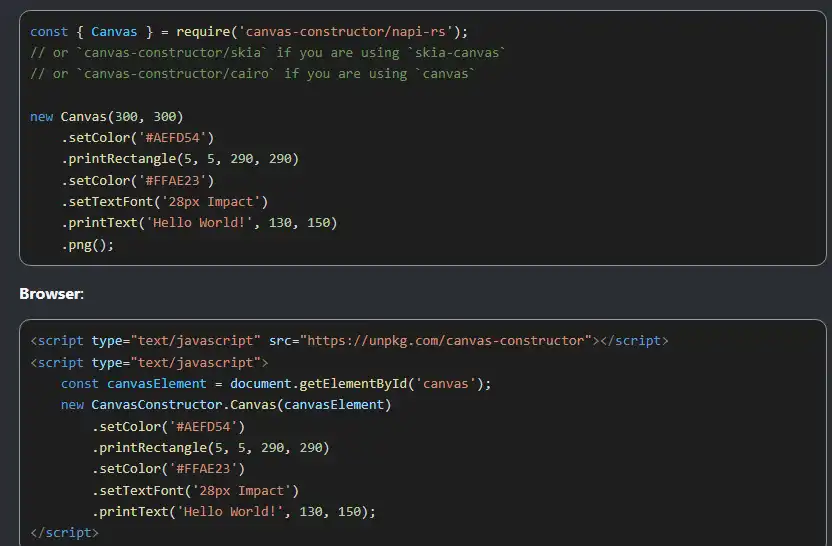
Ein ES6-Dienstprogramm für Canvas mit integrierten Funktionen und verketteten Methoden. Alternativ können Sie canvas-constructor/browser importieren. Dadurch wird eine Leinwand mit einer Größe von 300 Pixel Breite und 300 Pixel Höhe erstellt. Stellen Sie die Farbe auf #AEFD54 ein. Zeichnen Sie ein Rechteck mit der vorherigen Farbe, das alle Pixel von (5, 5) bis (290 + 5, 290 + 5) abdeckt. Setzen Sie die Farbe auf #FFAE23. Stellen Sie die Schriftgröße mit Font Impact auf 28 Pixel ein. Schreiben Sie den Text „Hello World!“ in der Position (130, 150) einen Puffer zurückgeben.
Eigenschaften
- Wenn Sie eine Website erstellen, sind keine zusätzlichen Abhängigkeiten erforderlich
- ES6 verkettbare Klasse
- Gemacht für Node-Canvas
- Mit integrierten Dienstprogrammen
- Füge Bilder hinzu
- Verkettete Methoden
Programmiersprache
JavaScript
Kategorien
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/canvas-constructor.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, damit es auf einfachste Weise online von einem unserer kostenlosen Betriebssysteme ausgeführt werden kann.