Dies ist die Windows-App namens React Three Fibre, deren neueste Version als v8.14.5.zip heruntergeladen werden kann. Es kann online im kostenlosen Hosting-Anbieter OnWorks für Workstations ausgeführt werden.
Laden Sie diese App mit dem Namen React Three Fiber with OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie einen beliebigen OS OnWorks-Online-Emulator von dieser Website, aber einen besseren Windows-Online-Emulator.
- 5. Rufen Sie vom gerade gestarteten OnWorks Windows-Betriebssystem unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter und installieren Sie sie.
- 7. Laden Sie Wine aus den Software-Repositorys Ihrer Linux-Distributionen herunter. Nach der Installation können Sie dann auf die App doppelklicken, um sie mit Wine auszuführen. Sie können auch PlayOnLinux ausprobieren, eine schicke Schnittstelle über Wine, die Ihnen bei der Installation beliebter Windows-Programme und -Spiele hilft.
Wine ist eine Möglichkeit, Windows-Software unter Linux auszuführen, jedoch ohne Windows. Wine ist eine Open-Source-Windows-Kompatibilitätsschicht, die Windows-Programme direkt auf jedem Linux-Desktop ausführen kann. Im Wesentlichen versucht Wine, genügend Windows von Grund auf neu zu implementieren, damit alle diese Windows-Anwendungen ausgeführt werden können, ohne dass Windows tatsächlich benötigt wird.
SCREENSHOTS
Ad
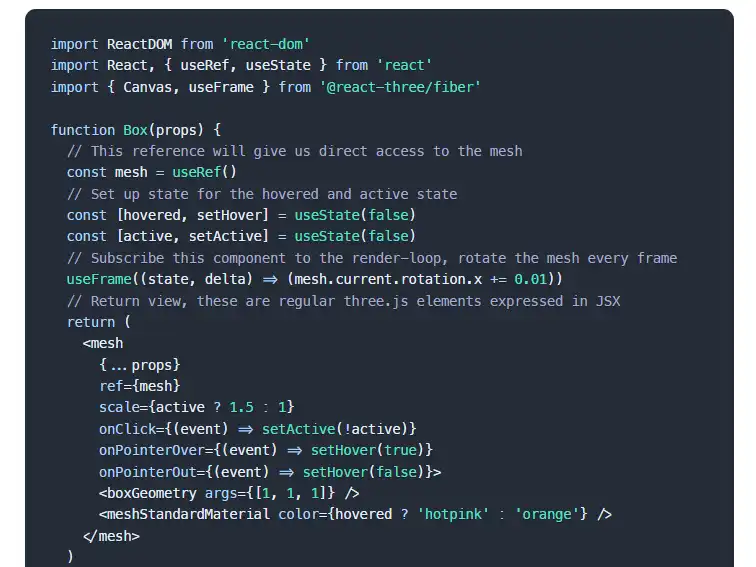
Drei Fasern reagieren
BESCHREIBUNG
Erstellen Sie Ihre Szene deklarativ mit wiederverwendbaren, eigenständigen Komponenten, die auf den Zustand reagieren, leicht interaktiv sind und auf das Ökosystem von React zugreifen können. Es besteht keine feste Abhängigkeit von einer bestimmten Three.js-Version, es wird keine einzelne Three.js-Klasse umschlossen oder dupliziert. Es drückt lediglich three.js in JSX aus,
Eigenschaften
- Alles, was in three.js funktioniert, wird hier ausnahmslos funktionieren
- Stellen Sie sicher, dass Sie ein grundlegendes Verständnis von three.js haben
- Wenn Sie wissen, was eine Szene ist, eine Kamera, ein Netz, eine Geometrie, ein Material, verzweigen Sie die Demo
- Suchen Sie nach den JSX-Elementen, die Sie sehen (Mesh, ...), alle three.js-Exporte sind nativ für React Three Fibre
- Versuchen Sie, einige Werte zu ändern, scrollen Sie durch unsere API, um zu sehen, was die verschiedenen Einstellungen und Hooks bewirken
- Wandelt GLTFs in JSX-Komponenten um
Programmiersprache
Typoskript
Kategorien
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/react-three-fiber.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, damit es auf einfachste Weise online von einem unserer kostenlosen Betriebssysteme ausgeführt werden kann.