Esta es la aplicación de Windows llamada Connected React Router cuya última versión se puede descargar como v6.9.2.zip. Se puede ejecutar en línea en el proveedor de alojamiento gratuito OnWorks para estaciones de trabajo.
Descargue y ejecute en línea esta aplicación llamada Connected React Router con OnWorks de forma gratuita.
Siga estas instrucciones para ejecutar esta aplicación:
- 1. Descargue esta aplicación en su PC.
- 2. Ingrese en nuestro administrador de archivos https://www.onworks.net/myfiles.php?username=XXXXX con el nombre de usuario que desee.
- 3. Cargue esta aplicación en dicho administrador de archivos.
- 4. Inicie cualquier emulador en línea de OS OnWorks desde este sitio web, pero mejor emulador en línea de Windows.
- 5. Desde el sistema operativo OnWorks Windows que acaba de iniciar, vaya a nuestro administrador de archivos https://www.onworks.net/myfiles.php?username=XXXXX con el nombre de usuario que desee.
- 6. Descarga la aplicación e instálala.
- 7. Descargue Wine desde los repositorios de software de sus distribuciones de Linux. Una vez instalada, puede hacer doble clic en la aplicación para ejecutarla con Wine. También puedes probar PlayOnLinux, una elegante interfaz sobre Wine que te ayudará a instalar programas y juegos populares de Windows.
Wine es una forma de ejecutar software de Windows en Linux, pero no requiere Windows. Wine es una capa de compatibilidad de Windows de código abierto que puede ejecutar programas de Windows directamente en cualquier escritorio de Linux. Esencialmente, Wine está tratando de volver a implementar una cantidad suficiente de Windows desde cero para poder ejecutar todas esas aplicaciones de Windows sin necesidad de Windows.
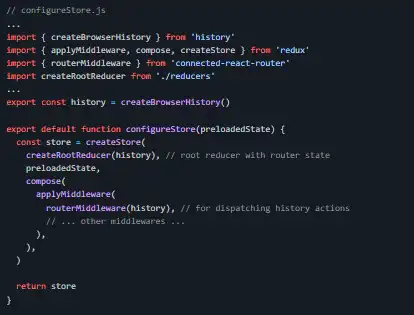
SCREENSHOTS
Ad
Enrutador React conectado
DESCRIPCIÓN
Sincronice el estado del enrutador con la tienda redux a través del flujo unidireccional (es decir, historial -> tienda -> enrutador -> componentes). Soporta React Router v4 y v5. Admite la recarga en caliente de componentes funcionales conservando el estado (con react-hot-reload). El envío de métodos de historial (push, replace, go, goBack, goForward) funciona tanto para redux-thunk como para redux-saga. Los niños anidados pueden acceder al estado de enrutamiento, como la ubicación actual, directamente con react-redux's connect. Admite viajes en el tiempo en Redux DevTools. Envuelva su enrutamiento react-router v4 / v5 con ConnectedRouter y pase el objeto de historial como un accesorio. Recuerde eliminar cualquier uso de BrowserRouter o NativeRouter, ya que si lo deja, se producirán problemas para sincronizar el estado. Coloque ConnectedRouter como hijo del Proveedor de react-redux. Si realiza la renderización del lado del servidor, aún debe usar StaticRouter de react-router en el servidor.
Caracteristicas
- Un enlace de Redux para React Router v4 y v5
- v6.0.0 requiere React v16.4.0 y React Redux v6.0 / v7.0
- Admite viajar en el tiempo en Redux DevTools
- Soporta Immutable.js
- Soporta TypeScript
- Los archivos generados estarán en la carpeta lib
Lenguaje de programación
JavaScript
Categorías
Esta es una aplicación que también se puede obtener de https://sourceforge.net/projects/connected-react-router.mirror/. Se ha alojado en OnWorks para poder ejecutarlo online de la forma más sencilla desde uno de nuestros Sistemas Operativos gratuitos.