Esta es la aplicación de Windows llamada css.gg cuya última versión se puede descargar como v2.0.0.tar.gz. Se puede ejecutar en línea en el proveedor de alojamiento gratuito OnWorks para estaciones de trabajo.
Descargue y ejecute en línea esta aplicación llamada css.gg con OnWorks de forma gratuita.
Siga estas instrucciones para ejecutar esta aplicación:
- 1. Descargue esta aplicación en su PC.
- 2. Ingrese en nuestro administrador de archivos https://www.onworks.net/myfiles.php?username=XXXXX con el nombre de usuario que desee.
- 3. Cargue esta aplicación en dicho administrador de archivos.
- 4. Inicie cualquier emulador en línea de OS OnWorks desde este sitio web, pero mejor emulador en línea de Windows.
- 5. Desde el sistema operativo OnWorks Windows que acaba de iniciar, vaya a nuestro administrador de archivos https://www.onworks.net/myfiles.php?username=XXXXX con el nombre de usuario que desee.
- 6. Descarga la aplicación e instálala.
- 7. Descargue Wine desde los repositorios de software de sus distribuciones de Linux. Una vez instalada, puede hacer doble clic en la aplicación para ejecutarla con Wine. También puedes probar PlayOnLinux, una elegante interfaz sobre Wine que te ayudará a instalar programas y juegos populares de Windows.
Wine es una forma de ejecutar software de Windows en Linux, pero no requiere Windows. Wine es una capa de compatibilidad de Windows de código abierto que puede ejecutar programas de Windows directamente en cualquier escritorio de Linux. Esencialmente, Wine está tratando de volver a implementar una cantidad suficiente de Windows desde cero para poder ejecutar todas esas aplicaciones de Windows sin necesidad de Windows.
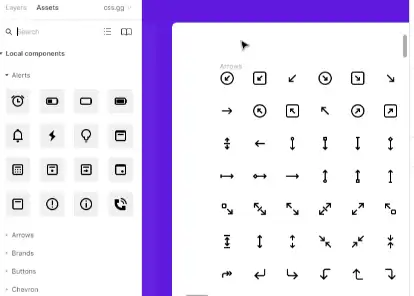
SCREENSHOTS
Ad
css.gg
DESCRIPCIÓN
700 iconos de interfaz de usuario precisos y detallados, provistos con una biblioteca de componentes Figma bien organizada. Todos los íconos están disponibles como componentes en activos desde donde puede buscar un ícono de signo o navegar por categorías. Todos los iconos están disponibles como componentes. De forma predeterminada, todos los iconos CSS, SCSS heredan el color del padre mediante el uso del atributo currentColor, sin embargo, puede aplicar el color que desee. Debe definir el ancho y el alto para que esto funcione. Luego, puede crear un div. Por defecto, todos los colores usan currentColor como valor para heredar el color del padre. En un proyecto de React, puede incluir un solo icono como CSS, Componente con estilo, SCSS, SVG o llamar al contenido usando archivos .json o .xml. Si no desea descargar nada, solo copiar y pegar, visite la página de iconos y tendrá una pestaña especial para ello.
Caracteristicas
- Más de 700 íconos de interfaz de usuario de CSS, SVG y Figma puros
- Ligero, accesible, ágil y listo para retina
- Puedes cambiar el color de los iconos
- Personaliza tus aplicaciones y tus íconos
- Puede instalar la última versión a través de npm o yarn
- Disponible en SVG Sprite, componentes con estilo, NPM y API
Esta es una aplicación que también se puede obtener de https://sourceforge.net/projects/css-gg.mirror/. Se ha alojado en OnWorks para poder ejecutarlo online de la forma más sencilla desde uno de nuestros Sistemas Operativos gratuitos.