این برنامه ویندوز با نام Browser Preview برای VS Code است که آخرین نسخه آن را می توان با عنوان Version0.7.2.zip دانلود کرد. می توان آن را به صورت آنلاین در ارائه دهنده میزبانی رایگان OnWorks برای ایستگاه های کاری اجرا کرد.
این برنامه را با نام Browser Preview for VS Code با OnWorks به صورت آنلاین دانلود و اجرا کنید.
برای اجرای این برنامه این دستورالعمل ها را دنبال کنید:
- 1. این برنامه را در رایانه شخصی خود دانلود کنید.
- 2. در فایل منیجر ما https://www.onworks.net/myfiles.php?username=XXXXX نام کاربری مورد نظر خود را وارد کنید.
- 3. این برنامه را در چنین فایل منیجر آپلود کنید.
- 4. هر شبیه ساز آنلاین OS OnWorks را از این وب سایت راه اندازی کنید، اما شبیه ساز آنلاین ویندوز بهتر است.
- 5. از OnWorks Windows OS که به تازگی راه اندازی کرده اید، به مدیر فایل ما https://www.onworks.net/myfiles.php?username=XXXXX با نام کاربری که می خواهید بروید.
- 6. برنامه را دانلود و نصب کنید.
- 7. Wine را از مخازن نرم افزار توزیع لینوکس خود دانلود کنید. پس از نصب، می توانید روی برنامه دوبار کلیک کنید تا آنها را با Wine اجرا کنید. همچنین می توانید PlayOnLinux را امتحان کنید، یک رابط کاربری فانتزی بر روی Wine که به شما کمک می کند برنامه ها و بازی های محبوب ویندوز را نصب کنید.
Wine راهی برای اجرای نرم افزار ویندوز بر روی لینوکس است، اما بدون نیاز به ویندوز. Wine یک لایه سازگار با ویندوز منبع باز است که می تواند برنامه های ویندوز را مستقیماً بر روی هر دسکتاپ لینوکس اجرا کند. اساساً، Wine در تلاش است تا به اندازه کافی از ویندوز را از ابتدا مجدداً پیاده سازی کند تا بتواند همه آن برنامه های ویندوز را بدون نیاز به ویندوز اجرا کند.
عکس ها
Ad
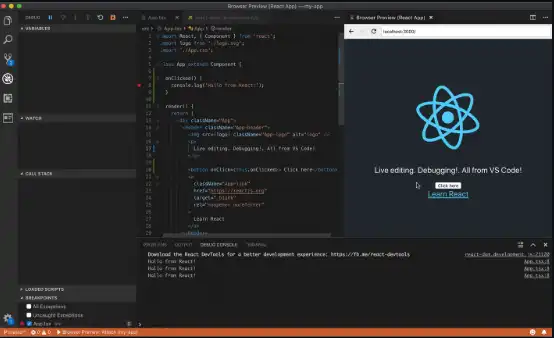
پیش نمایش مرورگر برای VS Code
شرح
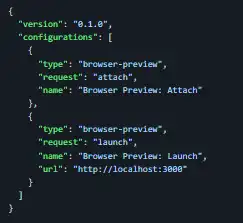
پیشنمایش مرورگر برای VS Code به شما امکان میدهد یک پیشنمایش واقعی مرورگر را در ویرایشگر خود باز کنید که میتوانید آن را اشکالزدایی کنید. پیشنمایش مرورگر توسط Chromium بدون هد پشتیبانی میشود و با شروع یک نمونه Chromium بدون هد در فرآیندی جدید کار میکند. این می تواند گوگل کروم یا مایکروسافت اج باشد. این یک راه امن برای ارائه محتوای وب در داخل VS Code را امکان پذیر می کند و ویژگی های جالبی مانند اشکال زدایی در ویرایشگر و موارد دیگر را فعال می کند! مطمئن شوید که Google Chrome را روی رایانه خود نصب کرده اید. پیشنمایش مرورگر برای VS Code قابل اشکالزدایی است، URLها را راهاندازی کنید و Debugger برای Chrome را به نمونه مشاهده مرورگر وصل کنید و در VS Code اشکالزدایی کنید. میتوانید با نصب Debugger برای Chrome، اشکالزدایی پیشنمایش مرورگر را در ویرایشگر فعال کنید و با استفاده از گزینههای پیکربندی ارائهشده، اشکالزدای VS Code را برای پیوست کردن یا راهاندازی به پیشنمایشهای مرورگر پیکربندی کنید.
امکانات
- امکان باز کردن چندین پیش نمایش به طور همزمان
- پیشنمایش مرورگر در VS Code (تجهیز شده توسط Chromium بدون سر)
- کاملا قابل رفع اشکال
- Chrome DevTools را ضمیمه کنید
- گزینه ای برای تنظیم startUrl پیش فرض
- گزینه ای برای تنظیم مسیر به فایل اجرایی Chrome
زبان برنامه نویسی
TypeScript
این برنامه ای است که می توان آن را از https://sourceforge.net/projects/browser-preview-vs-code.mirror/ نیز دریافت کرد. در OnWorks میزبانی شده است تا به آسانی از یکی از سیستم عامل های رایگان ما به صورت آنلاین اجرا شود.