این برنامه ویندوز با نام PurifyCSS است که آخرین نسخه آن را می توان با عنوان v1.2.6.zip دانلود کرد. می توان آن را به صورت آنلاین در ارائه دهنده میزبانی رایگان OnWorks برای ایستگاه های کاری اجرا کرد.
این برنامه با نام PurifyCSS را با OnWorks به صورت آنلاین دانلود و اجرا کنید.
برای اجرای این برنامه این دستورالعمل ها را دنبال کنید:
- 1. این برنامه را در رایانه شخصی خود دانلود کنید.
- 2. در فایل منیجر ما https://www.onworks.net/myfiles.php?username=XXXXX نام کاربری مورد نظر خود را وارد کنید.
- 3. این برنامه را در چنین فایل منیجر آپلود کنید.
- 4. هر شبیه ساز آنلاین OS OnWorks را از این وب سایت راه اندازی کنید، اما شبیه ساز آنلاین ویندوز بهتر است.
- 5. از OnWorks Windows OS که به تازگی راه اندازی کرده اید، به مدیر فایل ما https://www.onworks.net/myfiles.php?username=XXXXX با نام کاربری که می خواهید بروید.
- 6. برنامه را دانلود و نصب کنید.
- 7. Wine را از مخازن نرم افزار توزیع لینوکس خود دانلود کنید. پس از نصب، می توانید روی برنامه دوبار کلیک کنید تا آنها را با Wine اجرا کنید. همچنین می توانید PlayOnLinux را امتحان کنید، یک رابط کاربری فانتزی بر روی Wine که به شما کمک می کند برنامه ها و بازی های محبوب ویندوز را نصب کنید.
Wine راهی برای اجرای نرم افزار ویندوز بر روی لینوکس است، اما بدون نیاز به ویندوز. Wine یک لایه سازگار با ویندوز منبع باز است که می تواند برنامه های ویندوز را مستقیماً بر روی هر دسکتاپ لینوکس اجرا کند. اساساً، Wine در تلاش است تا به اندازه کافی از ویندوز را از ابتدا مجدداً پیاده سازی کند تا بتواند همه آن برنامه های ویندوز را بدون نیاز به ویندوز اجرا کند.
عکس ها
Ad
PurifyCSS
شرح
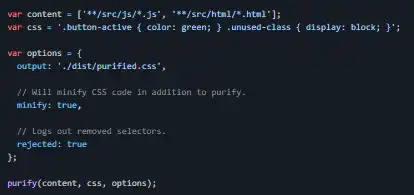
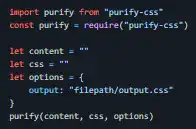
تابعی که محتوا (HTML/JS/PHP/etc) و CSS را می گیرد و فقط CSS استفاده شده را برمی گرداند. PurifyCSS فایل های CSS اصلی را تغییر نمی دهد. می توانید در یک فایل جدید مانند minification بنویسید. اگر برنامه شما از یک فریم ورک CSS استفاده می کند، این به ویژه مفید است زیرا بسیاری از انتخابگرها اغلب استفاده نمی شوند. کد شما را به صورت ایستا تجزیه و تحلیل می کند تا انتخابگرهای مورد استفاده را انتخاب کند. CLI در حال حاضر از الگوهای فایل پشتیبانی نمی کند. کد CSS استفاده نشده را از شیوه نامه خود حذف کنید. PurifyCSS قرار است از طریق npm نصب شود و با استفاده از ابزارهایی مانند Grunt، Gulp یا Webpack در فرآیند ساخت شما تعبیه شود. با این حال، اگر از یک پشته توسعه متفاوت استفاده میکنید یا سایتهای خود را با یک CMS مانند وردپرس میسازید، میتوانید از ابزار آنلاین برای تمیز کردن شیوه نامه خود استفاده کنید. به خصوص اگر از چارچوب های CSS مانند بوت استرپ یا یک تم وردپرس چند منظوره استفاده می کنید، به احتمال زیاد کمتر از 20٪ از قوانین تعریف شده CSS را استفاده می کنید.
امکانات
- کد منبع شما (HTML و JS) را برای انتخابگرهای استفاده شده اسکن می کند
- کدهای استفاده نشده را از فایل های CSS شما حذف می کند
- می توانید در یک فایل جدید مانند minification بنویسید
- اگر برنامه شما از یک فریم ورک CSS استفاده می کند، این به ویژه مفید است
- کد شما را به صورت ایستا تجزیه و تحلیل می کند تا انتخابگرهای مورد استفاده را انتخاب کند
- کلاس های استفاده شده را جستجو می کند (HTML، JS، PHP، ERB، Templates، هر چیزی که از انتخابگرهای CSS استفاده می کند)
زبان برنامه نویسی
جاوا اسکریپت
دسته بندی ها
این برنامه ای است که می تواند از https://sourceforge.net/projects/purifycss.mirror/ نیز دریافت شود. در OnWorks میزبانی شده است تا به آسانی از یکی از سیستم عامل های رایگان ما به صورت آنلاین اجرا شود.