Il s'agit de l'application Linux nommée React Move dont la dernière version peut être téléchargée sous la version 6.1.0.tar.gz. Il peut être exécuté en ligne sur le fournisseur d'hébergement gratuit OnWorks pour les postes de travail.
Téléchargez et exécutez en ligne cette application nommée React Move avec OnWorks gratuitement.
Suivez ces instructions pour exécuter cette application :
- 1. Téléchargé cette application sur votre PC.
- 2. Entrez dans notre gestionnaire de fichiers https://www.onworks.net/myfiles.php?username=XXXXX avec le nom d'utilisateur que vous voulez.
- 3. Téléchargez cette application dans ce gestionnaire de fichiers.
- 4. Démarrez l'émulateur en ligne OnWorks Linux ou Windows en ligne ou l'émulateur en ligne MACOS à partir de ce site Web.
- 5. Depuis le système d'exploitation OnWorks Linux que vous venez de démarrer, accédez à notre gestionnaire de fichiers https://www.onworks.net/myfiles.php?username=XXXXX avec le nom d'utilisateur que vous souhaitez.
- 6. Téléchargez l'application, installez-la et exécutez-la.
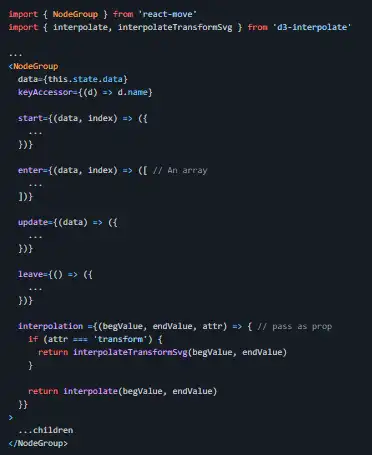
CAPTURES D'ÉCRAN
Ad
Réagir Déplacer
DESCRIPTION
L'API pour React Move est essentiellement stable depuis la version 2.0. La version 4.0 de React Move a introduit un changement qui a brisé la dépendance dure sur d3-interpolate et a introduit la prop d'interpolation. La version actuelle de React Move n'effectuera par défaut que l'interpolation numérique et appliquera des fonctions d'accélération. Si vous n'avez besoin que d'une interpolation numérique, vous n'avez rien à faire. Il suffit de mettre à niveau et c'est fait. L'API pour React Move 5.x et 6.x est exactement la même. La version 5.x inclut uniquement react-lifecycles-compat pour que la bibliothèque fonctionne avec les versions antérieures de React. Cela ajoute un peu au bundle, alors utilisez 6.x si vous utilisez React 16.3+. Avant de regarder les composants, il peut être bon de regarder l'état de départ. Il vous sera demandé de définir les états de départ pour chaque élément de vos composants NodeGroup et Animate. Il s'agit d'un concept clé et probablement le plus sujet aux erreurs pour les développeurs travaillant avec React Move.
Caractéristiques
- Animation HTML, SVG et React-Native
- Contrôle fin du délai, de la durée et de l'assouplissement
- Événements du cycle de vie de l'animation : début, interruption, fin
- Fonctions d'interpolation personnalisées
- Excellente documentation et beaucoup d'exemples
- Prend en charge TypeScript
Langage de programmation
JavaScript
Il s'agit d'une application qui peut également être récupérée à partir de https://sourceforge.net/projects/react-move.mirror/. Il a été hébergé dans OnWorks afin d'être exécuté en ligne de la manière la plus simple à partir de l'un de nos systèmes d'exploitation gratuits.