Il s'agit de l'application Windows nommée React Native Navigation dont la dernière version peut être téléchargée en tant que 7.37.1.zip. Il peut être exécuté en ligne sur le fournisseur d'hébergement gratuit OnWorks pour les postes de travail.
Téléchargez et exécutez en ligne cette application nommée React Native Navigation avec OnWorks gratuitement.
Suivez ces instructions pour exécuter cette application :
- 1. Téléchargé cette application sur votre PC.
- 2. Entrez dans notre gestionnaire de fichiers https://www.onworks.net/myfiles.php?username=XXXXX avec le nom d'utilisateur que vous voulez.
- 3. Téléchargez cette application dans ce gestionnaire de fichiers.
- 4. Démarrez n'importe quel émulateur en ligne OS OnWorks à partir de ce site Web, mais un meilleur émulateur en ligne Windows.
- 5. Depuis le système d'exploitation OnWorks Windows que vous venez de démarrer, accédez à notre gestionnaire de fichiers https://www.onworks.net/myfiles.php?username=XXXXX avec le nom d'utilisateur que vous souhaitez.
- 6. Téléchargez l'application et installez-la.
- 7. Téléchargez Wine depuis les dépôts de logiciels de vos distributions Linux. Une fois installé, vous pouvez ensuite double-cliquer sur l'application pour les exécuter avec Wine. Vous pouvez également essayer PlayOnLinux, une interface sophistiquée sur Wine qui vous aidera à installer des programmes et des jeux Windows populaires.
Wine est un moyen d'exécuter un logiciel Windows sur Linux, mais sans Windows requis. Wine est une couche de compatibilité Windows open source qui peut exécuter des programmes Windows directement sur n'importe quel bureau Linux. Essentiellement, Wine essaie de ré-implémenter suffisamment de Windows à partir de zéro pour qu'il puisse exécuter toutes ces applications Windows sans avoir réellement besoin de Windows.
CAPTURES D'ÉCRAN
Ad
Réagissez à la navigation native
DESCRIPTION
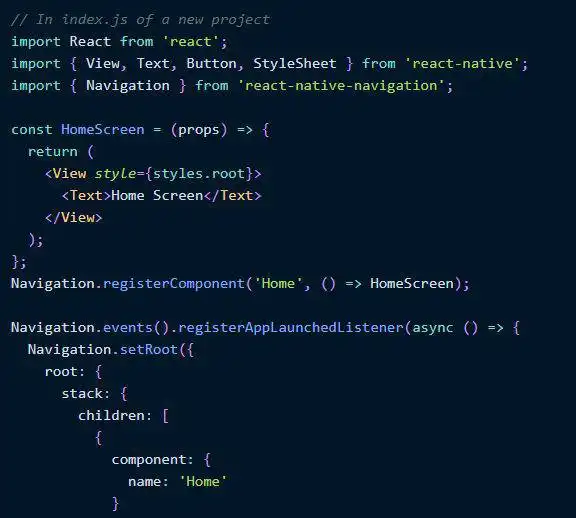
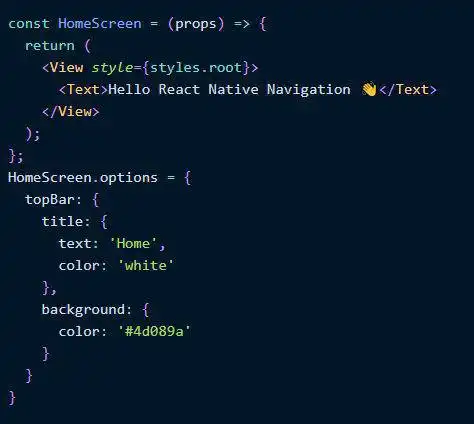
React Native Navigation est un module, dépendant de et destiné à être utilisé avec React Native, donc une certaine expérience avec celui-ci et une connaissance des concepts de base sont nécessaires. Nous supposons également que vous travaillez sur un Mac avec XCode et Android Studio installés et configurés. Vous pouvez également le faire fonctionner dans une distribution Linux, bien sûr, mais dans ce cas, gardez à l'esprit que certaines sections de la documentation traitant d'iOS peuvent ne pas vous concerner. Lorsque votre application est lancée pour la première fois, le bundle est analysé et exécuté. À ce stade, vous devez afficher votre interface utilisateur. Pour ce faire, écoutez l'événement appLaunched et appelez Navigation.setRoot lorsque cet événement est reçu. Lorsque votre application est lancée, RN s'assure que le contexte JS (qui vous permet d'exécuter du code JavaScript) est en cours d'exécution. Il existe de nombreuses différences entre iOS et Android à cet égard.
Fonctionnalités
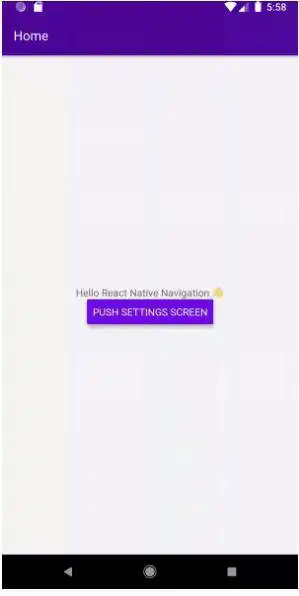
- La disposition de la pile de React Native Navigation vous permet de pousser les écrans et également de revenir aux écrans précédents
- Les écrans insérés dans la pile masquent l'écran précédent dans la pile, ce qui permet à l'utilisateur de se concentrer sur un seul écran à la fois
- Vous pouvez spécifier les options de chaque disposition (Stack, composant poussé dans une pile, etc.) pour configurer divers paramètres
- Après avoir appuyé sur un écran, un bouton de retour est ajouté automatiquement à la TopBar afin que les utilisateurs puissent revenir facilement à l'écran précédent
- Les thèmes sont appliqués via la commande Navigation.setDefaultOptions()
- Les options peuvent être appliquées directement aux composants
Langage de programmation
Objectif c
Catégories
Il s'agit d'une application qui peut également être récupérée à partir de https://sourceforge.net/projects/react-native-navigation.mirror/. Il a été hébergé dans OnWorks afin d'être exécuté en ligne de la manière la plus simple à partir de l'un de nos systèmes d'exploitation gratuits.