Il s'agit de l'application Windows nommée slide-element dont la dernière version peut être téléchargée sous DependencyUpdates.zip. Il peut être exécuté en ligne chez le fournisseur d'hébergement gratuit OnWorks pour les postes de travail.
Téléchargez et exécutez gratuitement en ligne cette application nommée slide-element avec OnWorks.
Suivez ces instructions pour exécuter cette application :
- 1. Téléchargé cette application sur votre PC.
- 2. Entrez dans notre gestionnaire de fichiers https://www.onworks.net/myfiles.php?username=XXXXX avec le nom d'utilisateur que vous voulez.
- 3. Téléchargez cette application dans ce gestionnaire de fichiers.
- 4. Démarrez n'importe quel émulateur en ligne OS OnWorks à partir de ce site Web, mais un meilleur émulateur en ligne Windows.
- 5. Depuis le système d'exploitation OnWorks Windows que vous venez de démarrer, accédez à notre gestionnaire de fichiers https://www.onworks.net/myfiles.php?username=XXXXX avec le nom d'utilisateur que vous souhaitez.
- 6. Téléchargez l'application et installez-la.
- 7. Téléchargez Wine depuis les dépôts de logiciels de vos distributions Linux. Une fois installé, vous pouvez ensuite double-cliquer sur l'application pour les exécuter avec Wine. Vous pouvez également essayer PlayOnLinux, une interface sophistiquée sur Wine qui vous aidera à installer des programmes et des jeux Windows populaires.
Wine est un moyen d'exécuter un logiciel Windows sur Linux, mais sans Windows requis. Wine est une couche de compatibilité Windows open source qui peut exécuter des programmes Windows directement sur n'importe quel bureau Linux. Essentiellement, Wine essaie de ré-implémenter suffisamment de Windows à partir de zéro pour qu'il puisse exécuter toutes ces applications Windows sans avoir réellement besoin de Windows.
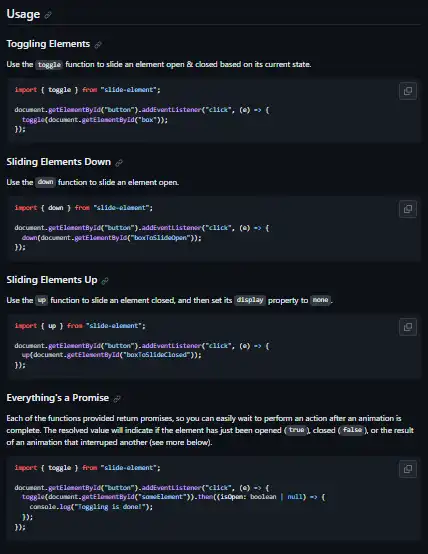
CAPTURES D'ÉCRAN
Ad
élément coulissant
DESCRIPTION
Utiliser JavaScript pour animer un élément ouvert et fermé n'est traditionnellement pas une tâche simple, surtout s'il contient un contenu de taille dynamique. Vous pouvez utiliser quelque chose comme slideToggle() de jQuery, mais ce chemin vous obligerait à utiliser beaucoup plus de code que nécessaire. Une autre option consiste à utiliser CSS pour modifier la valeur de hauteur maximale d'un élément, mais cette approche est remplie d'arbitraire et difficile à mettre en œuvre lorsque vous n'êtes pas sûr de la quantité de contenu sur laquelle vous allez animer. Cette bibliothèque fait le travail à l'aide de l'API Web Animations et ne nécessite pas que les éléments aient des hauteurs fixes. Au lieu de cela, les hauteurs des éléments sont calculées en fonction de leur contenu, puis les valeurs appropriées sont appliquées pour déclencher une transition native et fluide. Les animations elles-mêmes sont alimentées par les mêmes mécanismes que ceux utilisés dans les transitions CSS, ce qui en fait l'un des meilleurs moyens d'y parvenir en termes de performances.
Fonctionnalités
- Assurez-vous que votre élément cible est défini pour afficher : aucun
- Exécutez npm install slide-element ou utilisez un CDN comme unpkg
- Il est petit, fluide et se concentre sur une seule tâche : faire glisser des objets pour les ouvrir et les fermer.
- Faire glisser les éléments vers le bas
- Faire glisser les éléments vers le haut
- Interrompre les animations en cours
Langage de programmation
Manuscrit
Catégories
Il s'agit d'une application qui peut également être récupérée sur https://sourceforge.net/projects/slide-element.mirror/. Il a été hébergé dans OnWorks afin de pouvoir être exécuté en ligne de la manière la plus simple possible à partir de l'un de nos systèmes d'exploitation gratuits.