זוהי אפליקציית לינוקס בשם React Native Debugger שניתן להוריד את המהדורה האחרונה שלה בתור rn-debugger-linux-x64.zip. ניתן להפעיל אותו באופן מקוון בספק האירוח החינמי OnWorks עבור תחנות עבודה.
הורד והפעל באינטרנט את האפליקציה הזו בשם React Native Debugger עם OnWorks בחינם.
בצע את ההוראות הבאות כדי להפעיל את האפליקציה הזו:
- 1. הורד את היישום הזה למחשב שלך.
- 2. הזן במנהל הקבצים שלנו https://www.onworks.net/myfiles.php?username=XXXXX עם שם המשתמש שאתה רוצה.
- 3. העלה את היישום הזה במנהל קבצים כזה.
- 4. הפעל את האמולטור המקוון של OnWorks Linux או Windows מקוון או אמולטור מקוון של MACOS מאתר זה.
- 5. ממערכת ההפעלה OnWorks Linux שזה עתה התחלת, עבור אל מנהל הקבצים שלנו https://www.onworks.net/myfiles.php?username=XXXXX עם שם המשתמש הרצוי.
- 6. הורד את האפליקציה, התקן אותה והפעל אותה.
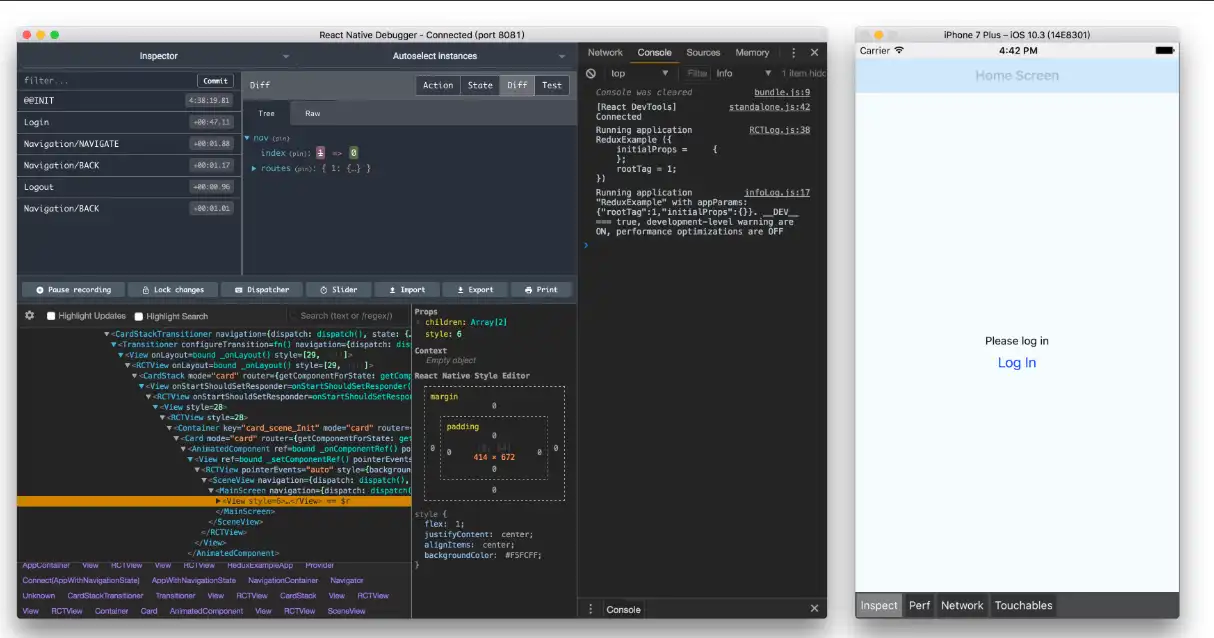
בצילומי מסך
Ad
React Native Debugger
תיאור
האפליקציה העצמאית מבוססת על מאפר הבאגים הרשמי של React Native, וכוללת את React Inspector / Redux DevTools. זוהי אפליקציה עצמאית לניפוי באגים באפליקציות React Native. מבוסס על ניפוי באגים מרחוק ומספק יותר פונקציונליות. כולל React Inspector מ-react-devtools-core. כולל Redux DevTools, שנעשו מאותו API עם הרחבת redux-devtools-. כולל Apollo Client DevTools (apollographql/apollo-client-devtools) כהרחבת devtools. החלף את ממשק ה-debugger open ב-Chrome כדי לפתוח את React Native Debugger בחבילת react-native, וכך תחסוך ממך סגירת דף debugger-ui בכל פעם שהוא נפתח אוטומטית.
תכונות
- כדי להתקין את האפליקציה, אתה יכול להוריד קובץ בינארי בנוי מראש מדף ההפצה.
- התקן את המהדורה האחרונה של v0.10 (0.10.7)
- כדי להשתמש באפליקציה זו, עליך לוודא שאתה משתמש בגרסה הנכונה של React Native Debugger ו-react-native
- אינטגרציה של Apollo Client DevTools
- שילוב Redux DevTools
- אפשר פתיחה בעורך במסוף
שפת תכנות
JavaScript
כל הקטגוריות
זוהי אפליקציה שניתן להביא גם מ-https://sourceforge.net/projects/react-native-debugger.mirror/. הוא התארח ב-OnWorks על מנת להפעיל אותו באינטרנט בצורה הקלה ביותר מאחת ממערכות ההפעלה החינמיות שלנו.