これは CalDOM という名前の Linux アプリで、最新リリースは 1.0.7-Reactive++.zip としてダウンロードできます。 ワークステーション用の無料ホスティング プロバイダー OnWorks でオンラインで実行できます。
CalDOM with OnWorks という名前のこのアプリをオンラインで無料でダウンロードして実行します。
このアプリを実行するには、次の手順に従ってください。
-1。このアプリケーションをPCにダウンロードしました。
--2。ファイルマネージャーhttps://www.onworks.net/myfiles.php?username=XXXXXに必要なユーザー名を入力します。
-3。このアプリケーションをそのようなファイルマネージャにアップロードします。
-4。このWebサイトからOnWorksLinuxオンラインまたはWindowsオンラインエミュレーターまたはMACOSオンラインエミュレーターを起動します。
-5。起動したばかりのOnWorksLinux OSから、必要なユーザー名でファイルマネージャーhttps://www.onworks.net/myfiles.php?username=XXXXXにアクセスします。
-6。アプリケーションをダウンロードし、インストールして実行します。
スクリーンショットは
Ad
カルダム
DESCRIPTION
ネイティブ DOM に直接アクセスできる、不可知論的、リアクティブ、ミニマリスト (3kb) JavaScript UI ライブラリ。 CalDOM を使用すると、ライブラリ固有の魔法の世界に引き込まれるのではなく、反応性を維持しながら DOM に直接完全にアクセスできるようになります。 したがって、ネイティブ API を最大限に活用し、他のライブラリと組み合わせて、開発プロセスで優れたパフォーマンスと柔軟性を得ることができます。 本質的に、CalDOM はネイティブ ノード/要素のラッパーにすぎません。 全体的なパフォーマンスの低下は、バニラ/純粋な JavaScript と比較して約 0.04 倍です。 これは、単一要素および複数要素のインスタンスの処理における平均ユニットレベルのベンチマークに基づいています。Vanilla JS、jQuery、React JS、Vue などに対するベンチマーク結果を表示します。
特徴
- 2-in-1 仮想 DOM と非仮想 DOM アプローチ (必要に応じて)
- 工具不要
- ゼロの依存関係
- 新しい構文はゼロ
- チェーン可能な DOM トラバーサーおよびマニピュレーターとして使用します。
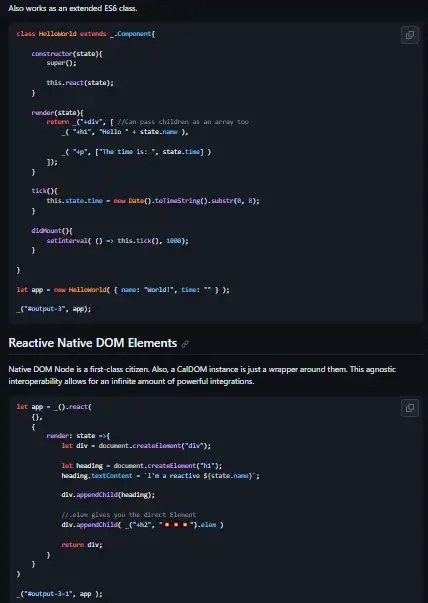
- 拡張 ES6 クラスとしても機能します
プログラミング言語
JavaScriptを
カテゴリー
これは https://sourceforge.net/projects/caldom.mirror/ から取得できるアプリケーションです。 無料のオペレーティング システムの XNUMX つから最も簡単な方法でオンラインで実行できるように、OnWorks でホストされています。