これは gulp-clean-css という名前の Linux アプリで、その最新リリースは 4.3.0.zip としてダウンロードできます。 これは、ワークステーション用の無料のホスティング プロバイダーである OnWorks でオンラインで実行できます。
OnWorks で gulp-clean-css という名前のこのアプリを無料でダウンロードしてオンラインで実行します。
このアプリを実行するには、次の手順に従ってください。
-1。このアプリケーションをPCにダウンロードしました。
--2。ファイルマネージャーhttps://www.onworks.net/myfiles.php?username=XXXXXに必要なユーザー名を入力します。
-3。このアプリケーションをそのようなファイルマネージャにアップロードします。
-4。このWebサイトからOnWorksLinuxオンラインまたはWindowsオンラインエミュレーターまたはMACOSオンラインエミュレーターを起動します。
-5。起動したばかりのOnWorksLinux OSから、必要なユーザー名でファイルマネージャーhttps://www.onworks.net/myfiles.php?username=XXXXXにアクセスします。
-6。アプリケーションをダウンロードし、インストールして実行します。
スクリーンショットは
Ad
gulp-clean-css
DESCRIPTION
これは単純な gulp プラグインです。つまり、clean-css の薄いラッパーにすぎません。 CSS 関連の問題があると思われる場合は、clean-css までご連絡ください。 プラグイン自体に問題があると思われる場合にのみ、新しい問題を作成してください。 基になる minify() 呼び出しから詳細を返すのに役立ちます。 ユースケースの例には、縮小されたファイルの統計情報のログが含まれます。 デフォルトのオブジェクトに加えて、gulp-clean-css はさらに分析するためのファイル名とパスを提供します。
特徴
- clean-css を使用して CSS を縮小する gulp プラグイン
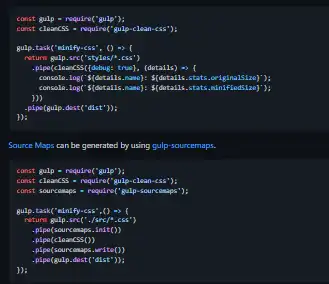
- ソース マップは、gulp-sourcemaps を使用して生成できます。
- 基になる minify() 呼び出しから詳細を返すのに役立ちます
- MITライセンスの下でライセンス供与
- clean-css の薄いラッパーに過ぎない
- デフォルトのオブジェクトに加えて、gulp-clean-css はさらに分析するためのファイル名とパスを提供します。
プログラミング言語
JavaScriptを
カテゴリー
これは https://sourceforge.net/projects/gulp-clean-css.mirror/ からも取得できるアプリケーションです。 これは、OnWorks でホストされており、無料のオペレーティング システムの XNUMX つからオンラインで簡単に実行できます。