これは Rickshaw という名前の Linux アプリで、最新リリースは v1.7.0.zip としてダウンロードできます。 ワークステーション用の無料ホスティング プロバイダー OnWorks でオンラインで実行できます。
Rickshaw with OnWorks という名前のこのアプリをオンラインで無料でダウンロードして実行します。
このアプリを実行するには、次の手順に従ってください。
-1。このアプリケーションをPCにダウンロードしました。
--2。ファイルマネージャーhttps://www.onworks.net/myfiles.php?username=XXXXXに必要なユーザー名を入力します。
-3。このアプリケーションをそのようなファイルマネージャにアップロードします。
-4。このWebサイトからOnWorksLinuxオンラインまたはWindowsオンラインエミュレーターまたはMACOSオンラインエミュレーターを起動します。
-5。起動したばかりのOnWorksLinux OSから、必要なユーザー名でファイルマネージャーhttps://www.onworks.net/myfiles.php?username=XXXXXにアクセスします。
-6。アプリケーションをダウンロードし、インストールして実行します。
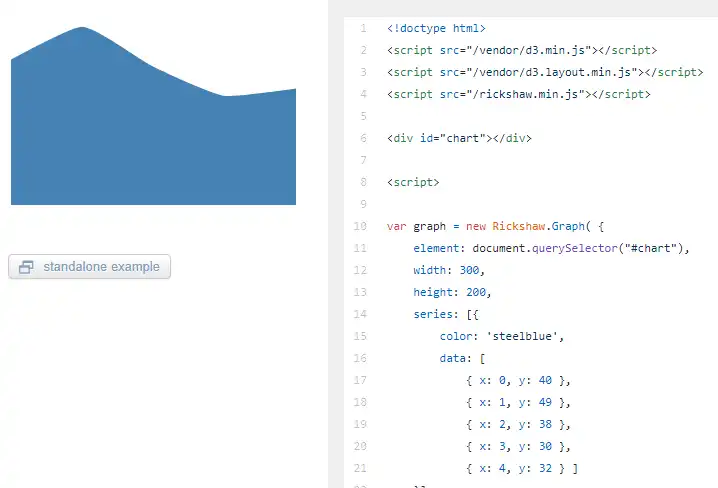
スクリーンショットは
Ad
人力車
DESCRIPTION
Rickshaw は、インタラクティブなグラフ、レンダラー、凡例、ホバー、範囲セレクターなどを作成するために必要な要素を提供します。これらの要素を組み合わせます。 以下はすべて d3 に基づいているため、グラフは標準の SVG で描画され、CSS でスタイル設定されます。 すでに知っているテクニックを使って好きなものをカスタマイズしましょう。 Rickshaw は無料のオープンソースであり、MIT ライセンスの下で利用できます。 シャッターストックで開発されました。 Rickshaw は、素晴らしい D3 視覚化ライブラリを利用して、スタッキングと SVG へのレンダリングのための多くの重労働を実行します。 一部の拡張機能には jQuery と jQuery UI が必要ですが、基本的なグラフを描画する場合はなくても問題ありません。 Rickshaw は jsdom を使用して Node で単体テストを実行し、SVG 操作を実行できるようにします。 jsdom 7.0.0 リリースの時点で、jsdom には Node.js 4 以降の jsdom 変更ログが必要です。
特徴
- シンプルなグラフを使い始めるのは簡単です
- ブラウザで、ドキュメントの先頭に rickshaw.min.js と rickshaw.min.css を手動で追加します。
- Rickshaw は、素晴らしい D3 視覚化ライブラリを利用して、スタッキングと SVG へのレンダリングのための多くの重労働を実行します。
- 一部の拡張機能には jQuery と jQuery UI が必要です
- 基本的なグラフを作成したら、拡張機能を使用して機能を追加できます
- 人力車にはいくつかの配色があります
プログラミング言語
JavaScriptを
これは、https://sourceforge.net/projects/rickshaw.mirror/ から取得できるアプリケーションです。 無料のオペレーティング システムの XNUMX つから最も簡単な方法でオンラインで実行できるように、OnWorks でホストされています。