이것은 최신 릴리스를 v7.0.0.zip으로 다운로드할 수 있는 SVGR이라는 Linux 앱입니다. 워크스테이션용 무료 호스팅 제공업체 OnWorks에서 온라인으로 실행할 수 있습니다.
OnWorks와 함께 SVGR이라는 이 앱을 무료로 다운로드하여 온라인에서 실행하십시오.
이 앱을 실행하려면 다음 지침을 따르세요.
- 1. 이 애플리케이션을 PC에 다운로드했습니다.
- 2. 파일 관리자 https://www.onworks.net/myfiles.php?username=XXXXX에 원하는 사용자 이름을 입력합니다.
- 3. 이러한 파일 관리자에서 이 응용 프로그램을 업로드합니다.
- 4. 이 웹사이트에서 OnWorks Linux 온라인 또는 Windows 온라인 에뮬레이터 또는 MACOS 온라인 에뮬레이터를 시작합니다.
- 5. 방금 시작한 OnWorks Linux OS에서 원하는 사용자 이름으로 파일 관리자 https://www.onworks.net/myfiles.php?username=XXXXX로 이동합니다.
- 6. 응용 프로그램을 다운로드하여 설치하고 실행합니다.
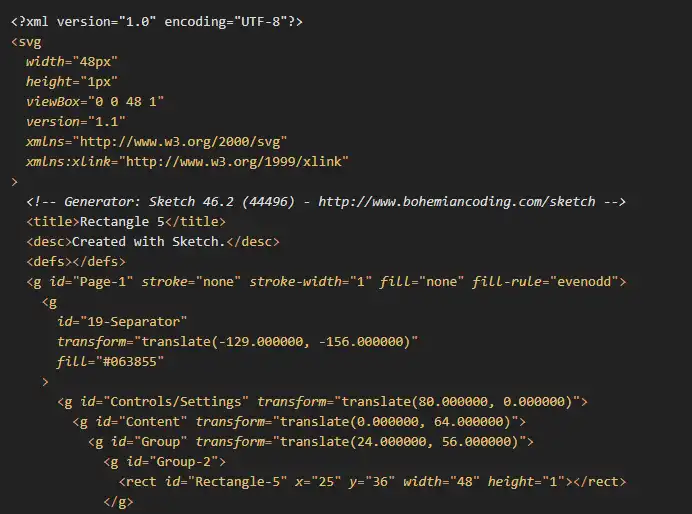
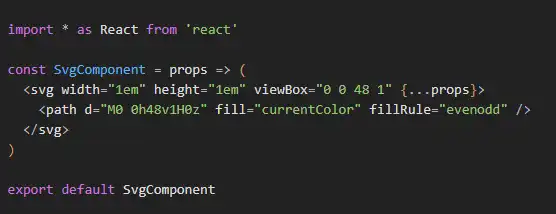
스크린 샷
Ad
SVGR
기술
React는 즉시 SVG를 지원하며 SVG 파일 대신 구성 요소를 갖는 것이 더 간단하고 쉽고 훨씬 강력합니다. React 구성 요소에 래핑된 SVG는 페이지에 인라인되며 CSS를 사용하여 스타일을 지정할 수 있습니다. SVGR은 견고한 아키텍처로 인해 다른 라이브러리와 다릅니다. svg-parser + Babel을 사용하여 SVG 코드를 JavaScript 코드로 변환합니다. 전체 디렉토리를 처리할 수 있으며 모든 SVG 파일(.svg 또는 .SVG와 일치)이 React 구성 요소로 변환됩니다. react-native-svg를 사용하여 React Native를 타겟팅할 수 있습니다. SVGR은 노드 API를 노출하므로 사용자 지정 스크립트를 만들거나 SVGR을 기반으로 다른 도구를 빌드할 수 있습니다. SVGR은 웹팩 로더로 사용할 수 있으므로 SVG를 React 구성 요소로 직접 가져올 수 있습니다. SVGR은 CLI와 API 모두에서 사용할 수 있는 몇 가지 사용자 지정 가능한 옵션과 함께 제공됩니다. 모든 SVG 노드를 대문자로 수정하고 react-native-svg 가져오기와 함께 특정 템플릿을 사용합니다. 지원되지 않는 모든 노드가 제거됩니다.
기능
- SVG to React 변환기
- 노드 라이브러리
- CLI 도구
- 웹팩 플러그인
- 쉬운 통합
- 성능의 유연성
프로그래밍 언어
자바 스크립트
카테고리
이것은 https://sourceforge.net/projects/svgr.mirror/에서 가져올 수도 있는 애플리케이션입니다. 무료 운영 체제 중 하나에서 가장 쉬운 방법으로 온라인으로 실행하기 위해 OnWorks에서 호스팅되었습니다.