ນີ້ແມ່ນແອັບ Windows ທີ່ມີຊື່ວ່າ Balloon.css ເຊິ່ງລຸ້ນຫຼ້າສຸດສາມາດດາວໂຫຼດໄດ້ເປັນ v1.0.0.zip. ມັນສາມາດດໍາເນີນການອອນໄລນ໌ຢູ່ໃນຜູ້ໃຫ້ບໍລິການໂຮດຕິ້ງຟຣີ OnWorks ສໍາລັບສະຖານີເຮັດວຽກ.
ດາວນ໌ໂຫລດແລະດໍາເນີນການອອນໄລນ໌ app ນີ້ຊື່ Balloon.css ກັບ OnWorks ໄດ້ຟຣີ.
ປະຕິບັດຕາມຄໍາແນະນໍາເຫຼົ່ານີ້ເພື່ອດໍາເນີນການ app ນີ້:
- 1. ດາວໂຫຼດຄໍາຮ້ອງສະຫມັກນີ້ໃນ PC ຂອງທ່ານ.
- 2. ໃສ່ໃນຕົວຈັດການໄຟລ໌ຂອງພວກເຮົາ https://www.onworks.net/myfiles.php?username=XXXXX ດ້ວຍຊື່ຜູ້ໃຊ້ທີ່ທ່ານຕ້ອງການ.
- 3. ອັບໂຫລດແອັບພລິເຄຊັນນີ້ຢູ່ໃນຕົວຈັດການໄຟລ໌ດັ່ງກ່າວ.
- 4. ເລີ່ມ emulator ອອນ ໄລ ນ ໌ OS OnWorks ຈາກ ເວັບ ໄຊ ທ ໌ ນີ້, ແຕ່ ດີກ ວ່າ Windows ອອນ ໄລ ນ ໌ emulator.
- 5. ຈາກ OnWorks Windows OS ທີ່ເຈົ້າຫາກໍ່ເລີ່ມຕົ້ນ, ໄປທີ່ຕົວຈັດການໄຟລ໌ຂອງພວກເຮົາ https://www.onworks.net/myfiles.php?username=XXXXX ດ້ວຍຊື່ຜູ້ໃຊ້ທີ່ທ່ານຕ້ອງການ.
- 6. ດາວນ໌ໂຫລດຄໍາຮ້ອງສະຫມັກແລະຕິດຕັ້ງມັນ.
- 7. ດາວໂຫລດ Wine ຈາກບ່ອນເກັບມ້ຽນຊອບແວການແຈກຢາຍ Linux ຂອງທ່ານ. ເມື່ອຕິດຕັ້ງແລ້ວ, ທ່ານສາມາດຄລິກສອງຄັ້ງ app ເພື່ອດໍາເນີນການໃຫ້ເຂົາເຈົ້າກັບ Wine. ນອກນັ້ນທ່ານຍັງສາມາດລອງ PlayOnLinux, ການໂຕ້ຕອບທີ່ແປກປະຫຼາດໃນໄລຍະ Wine ທີ່ຈະຊ່ວຍໃຫ້ທ່ານຕິດຕັ້ງໂປລແກລມ Windows ແລະເກມທີ່ນິຍົມ.
ເຫຼົ້າແວງເປັນວິທີການແລ່ນຊອບແວ Windows ໃນ Linux, ແຕ່ບໍ່ມີ Windows ທີ່ຕ້ອງການ. ເຫຼົ້າແວງແມ່ນຊັ້ນຄວາມເຂົ້າກັນໄດ້ຂອງ Windows ແຫຼ່ງເປີດທີ່ສາມາດເອີ້ນໃຊ້ໂຄງການ Windows ໂດຍກົງໃນ desktop Linux ໃດກໍໄດ້. ໂດຍພື້ນຖານແລ້ວ, Wine ກໍາລັງພະຍາຍາມປະຕິບັດໃຫມ່ຢ່າງພຽງພໍຂອງ Windows ຕັ້ງແຕ່ເລີ່ມຕົ້ນເພື່ອໃຫ້ມັນສາມາດດໍາເນີນການຄໍາຮ້ອງສະຫມັກ Windows ທັງຫມົດໄດ້ໂດຍບໍ່ຕ້ອງໃຊ້ Windows.
ໜ້າ ຈໍ
Ad
Balloon.css
ລາຍລະອຽດ
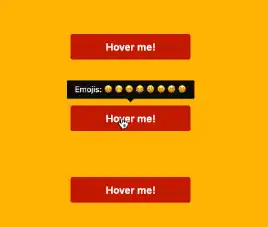
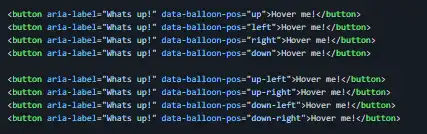
Balloon.css ໃຫ້ທ່ານສາມາດເພີ່ມຄໍາແນະນໍາເຄື່ອງມືໃຫ້ກັບອົງປະກອບທີ່ບໍ່ມີ JavaScript ແລະໃນພຽງແຕ່ສອງສາມແຖວຂອງ CSS. ໂດຍຄ່າເລີ່ມຕົ້ນ, ຄໍາແນະນໍາເຄື່ອງມືຈະຍັງຄົງຢູ່ແຖວດຽວຕະຫຼອດບໍ່ວ່າຈະເປັນຄວາມຍາວຂອງມັນ. ທ່ານສາມາດປ່ຽນແປງພຶດຕິກໍານີ້ໂດຍການນໍາໃຊ້ຄຸນລັກສະນະ data-balloon-length ກັບຫນຶ່ງຂອງຄຸນຄ່າ, ຂະຫນາດນ້ອຍ, ຂະຫນາດກາງ, ຂະຫນາດໃຫຍ່ຫຼືເຫມາະ. ຖ້າສໍາລັບເຫດຜົນບາງຢ່າງທີ່ທ່ານບໍ່ຕ້ອງການພາບເຄື່ອນໄຫວໃນຄໍາແນະນໍາເຄື່ອງມືຂອງທ່ານ, ທ່ານສາມາດນໍາໃຊ້ຄຸນລັກສະນະ data-balloon-blunt ສໍາລັບການນັ້ນ. ຖ້າທ່ານຕ້ອງການສະແດງຄໍາແນະນໍາຂອງເຄື່ອງມືເຖິງແມ່ນວ່າໃນເວລາທີ່ການໂຕ້ຕອບຂອງຜູ້ໃຊ້ບໍ່ໄດ້ເກີດຂຶ້ນ, ທ່ານພຽງແຕ່ສາມາດນໍາໃຊ້ຄຸນລັກສະນະທີ່ເບິ່ງເຫັນຂໍ້ມູນ - balloon. attribute data-balloon-visible ສາມາດໄດ້ຮັບການເພີ່ມໄດ້ຢ່າງງ່າຍດາຍໂດຍຜ່ານ JavaScript (ເຊັ່ນ: .setAttribute()), ຊ່ວຍໃຫ້ທ່ານສາມາດສະແດງຄໍາແນະນໍາເຄື່ອງມືທຸກຄັ້ງທີ່ຕ້ອງການ. Balloon.css ເປີດເຜີຍຕົວແປ CSS ສາມອັນເພື່ອເຮັດໃຫ້ມັນງ່າຍຕໍ່ການປັບແຕ່ງຄໍາແນະນໍາເຄື່ອງມື. ວິທີການຂອງລາວທ່ານສາມາດນໍາໃຊ້ CSS ແບບກໍານົດເອງເພື່ອເຮັດໃຫ້ຮູບແບບຄໍາແນະນໍາຂອງທ່ານເອງ.
ຄຸນລັກສະນະ
- Balloon.css ໃຫ້ທ່ານສາມາດເພີ່ມຄໍາແນະນໍາເຄື່ອງມືໃຫ້ກັບອົງປະກອບທີ່ບໍ່ມີ JavaScript
- ພຽງແຕ່ຕ້ອງການສອງສາມແຖວຂອງ CSS
- ສ້າງຮູບແບບຄໍາແນະນໍາຂອງທ່ານເອງ
- ທ່ານສາມາດສົມທົບຫ້ອງຮຽນເພື່ອບັນລຸການປັບແຕ່ງຫຼາຍ
- ນອກນັ້ນທ່ານຍັງສາມາດເພີ່ມຕົວອັກສອນພິເສດ HTML ໃດໆໃສ່ຄໍາແນະນໍາເຄື່ອງມືຂອງທ່ານ
- ຄໍາແນະນໍາເຄື່ອງມືຈະຍັງຄົງເປັນແຖວດຽວຕະຫຼອດບໍ່ວ່າຄວາມຍາວຂອງພວກມັນ
ນີ້ແມ່ນແອັບພລິເຄຊັນທີ່ຍັງສາມາດເອົາມາຈາກ https://sourceforge.net/projects/balloon-css.mirror/. ມັນໄດ້ຖືກຈັດຢູ່ໃນ OnWorks ເພື່ອໃຫ້ດໍາເນີນການອອນໄລນ໌ໃນວິທີທີ່ງ່າຍທີ່ສຸດຈາກຫນຶ່ງໃນລະບົບປະຕິບັດງານຟຣີຂອງພວກເຮົາ.