This is the Windows app named ScrollTrigger whose latest release can be downloaded as v1.0.6.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named ScrollTrigger with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
ScrollTrigger
DESCRIPTION
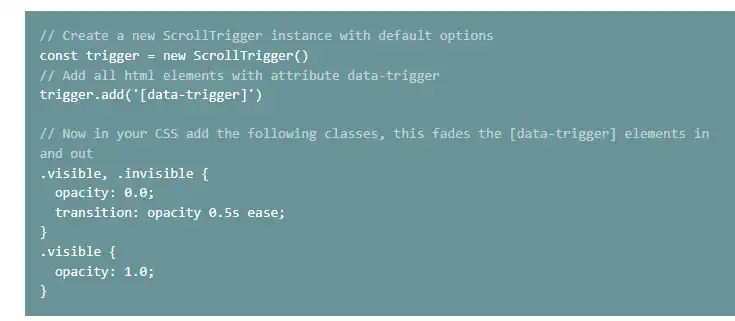
The most basic usage of ScrollTrigger is to trigger classes based on the current scroll position. E.g. when an element enters the viewport, fade it in. You can add custom offsets per element, or set offsets on the viewport (e.g. always trigger after the element reaches 20% of the viewport) When using the callbacks ScrollTrigger becomes really powerful. You can run custom code when an element enters/becomes visible, and even return Promises to halt the trigger if the callback fails. This makes lazy loading images very easy. The easiest way to start is to create a new instance and add some triggers to it, with all default values. This will toggle the 'visible' class when the element comes into the viewport and toggles the 'invisible' class when it scrolls out of the viewport. Adding callbacks / different classes can be done globally, this becomes the default for all triggers you add, or you can specify custom configuration when adding a trigger.
Features
- Add some callbacks and custom classes
- Execute callbacks on entering/leaving the viewport
- Let your page react to scroll changes
- The easiest way to start is to create a new instance and add some triggers to it
- For more examples, checkout the /demo directory on GitHub
- You can run custom code when an element enters/becomes visible
Programming Language
JavaScript
Categories
This is an application that can also be fetched from https://sourceforge.net/projects/scrolltrigger.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.