Jest to aplikacja dla systemu Linux o nazwie React Native Navigation, której najnowszą wersję można pobrać jako 7.37.1.zip. Można go uruchomić online w darmowym dostawcy hostingu OnWorks dla stacji roboczych.
Pobierz i uruchom online tę aplikację o nazwie React Native Navigation z OnWorks za darmo.
Postępuj zgodnie z tymi instrukcjami, aby uruchomić tę aplikację:
- 1. Pobrałem tę aplikację na swój komputer.
- 2. Wpisz w naszym menedżerze plików https://www.onworks.net/myfiles.php?username=XXXXX z wybraną nazwą użytkownika.
- 3. Prześlij tę aplikację w takim menedżerze plików.
- 4. Uruchom emulator online OnWorks Linux lub Windows online lub emulator online MACOS z tej witryny.
- 5. W systemie operacyjnym OnWorks Linux, który właśnie uruchomiłeś, przejdź do naszego menedżera plików https://www.onworks.net/myfiles.php?username=XXXXX z wybraną nazwą użytkownika.
- 6. Pobierz aplikację, zainstaluj ją i uruchom.
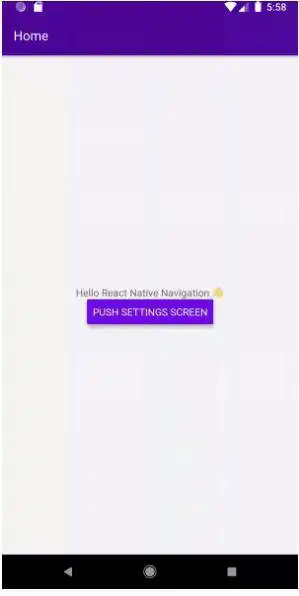
ZRZUTY EKRANU
Ad
React Natywna nawigacja
OPIS
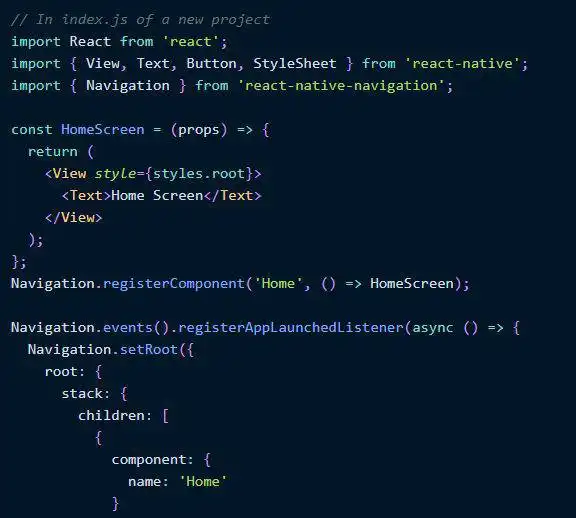
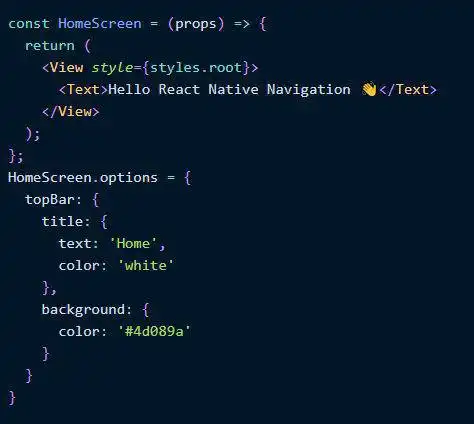
React Native Navigation to moduł, który jest zależny od React Native i ma być używany razem z nim, dlatego wymagane jest pewne doświadczenie z nim i znajomość podstawowych pojęć. Zakładamy również, że pracujesz na komputerze Mac z zainstalowanymi i skonfigurowanymi programami XCode i Android Studio. Możesz również sprawić, by działała w dystrybucji Linuksa, oczywiście, ale w takim przypadku pamiętaj, że niektóre sekcje dokumentacji dotyczące iOS mogą nie być dla Ciebie istotne. Gdy Twoja aplikacja jest uruchamiana po raz pierwszy, pakiet jest analizowany i wykonywany. W tym momencie musisz wyświetlić swój interfejs użytkownika. Aby to zrobić, odsłuchaj zdarzenie appLaunched i wywołaj Navigation.setRoot po odebraniu tego zdarzenia. Po uruchomieniu aplikacji RN upewnia się, że kontekst JS (który umożliwia wykonanie kodu JavaScript) jest uruchomiony. Pod tym względem istnieje kilka różnic między iOS a Androidem.
Zakładka Charakterystyka
- Układ stosu React Native Navigation umożliwia przesuwanie ekranów, a także nawigację wstecz do poprzednich ekranów
- Ekrany umieszczone w stosie ukrywają poprzedni ekran w stosie, dzięki czemu użytkownik może skupić się na jednym ekranie naraz
- Możesz określić opcje każdego układu (stos, komponent włożony do stosu itp.), aby skonfigurować różne parametry
- Po naciśnięciu ekranu przycisk Wstecz jest automatycznie dodawany do TopBar, dzięki czemu użytkownicy mogą łatwo nawigować z powrotem do poprzedniego ekranu
- Motywy są stosowane za pomocą polecenia Navigation.setDefaultOptions()
- Opcje można zastosować bezpośrednio do komponentów
Język programowania
Cel C
Kategorie
Jest to aplikacja, którą można również pobrać z https://sourceforge.net/projects/react-native-navigation.mirror/. Jest hostowany w OnWorks, aby można go było uruchomić online w najprostszy sposób z jednego z naszych bezpłatnych systemów operacyjnych.