Este é o aplicativo Linux denominado Chroma.js, cuja versão mais recente pode ser baixada como chroma1.3.5.tar.gz. Ele pode ser executado online no provedor de hospedagem gratuita OnWorks para estações de trabalho.
Baixe e execute online este aplicativo chamado Chroma.js com OnWorks gratuitamente.
Siga estas instruções para executar este aplicativo:
- 1. Baixe este aplicativo em seu PC.
- 2. Entre em nosso gerenciador de arquivos https://www.onworks.net/myfiles.php?username=XXXXX com o nome de usuário que você deseja.
- 3. Carregue este aplicativo em tal gerenciador de arquivos.
- 4. Inicie o emulador OnWorks Linux online ou Windows online ou emulador MACOS online a partir deste site.
- 5. No sistema operacional OnWorks Linux que você acabou de iniciar, acesse nosso gerenciador de arquivos https://www.onworks.net/myfiles.php?username=XXXXX com o nome de usuário que deseja.
- 6. Baixe o aplicativo, instale-o e execute-o.
SCREENSHOTS
Ad
Chroma.js
DESCRIÇÃO
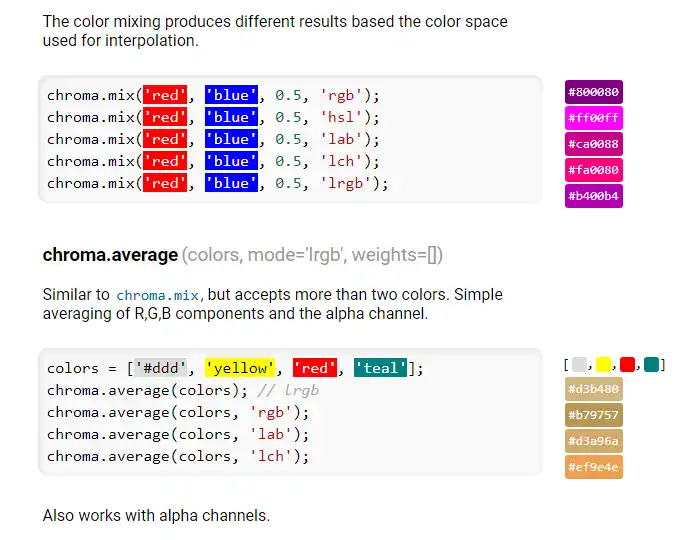
chroma.js é uma pequena biblioteca JavaScript de dependência zero (13.5kB) para todos os tipos de conversões e escalas de cores. Leia cores de uma ampla gama de formatos, analise e manipule cores, converta cores em uma ampla gama de formatos, interpolação linear e Bezier em diferentes espaços de cores. Além disso, o chroma.js também pode ajudá-lo a gerar belas cores usando vários métodos, por exemplo, para ser usado na paleta de cores para mapas ou visualização de dados. A primeira etapa é colocar sua cor em chroma.js. Isso é o que o construtor genérico chroma () faz. Esta função tenta adivinhar o formato da cor de entrada para você. Por exemplo, ele reconhecerá qualquer cor nomeada da especificação W3CX11. Se não houver cor com nome correspondente, chroma.js verifica se há uma string hexadecimal. Ele ignora maiúsculas e minúsculas, o sinal # é opcional e também pode reconhecer o formato de três letras mais curto. Portanto, qualquer uma dessas são representações hexadecimais válidas: # ff3399, FF3399, # f39, etc.
Recursos
- Obtenha e defina a opacidade da cor usando color.alpha
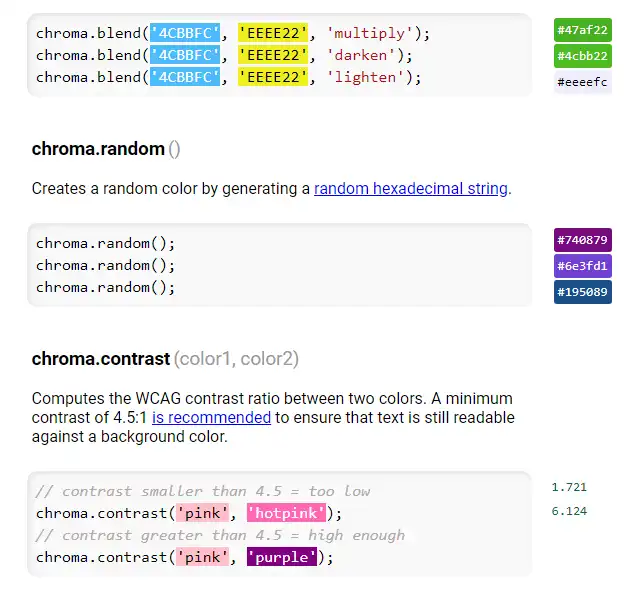
- Depois de carregado, o chroma.js pode alterar as cores
- Chroma.js permite a saída de cores em vários espaços e formatos de cores
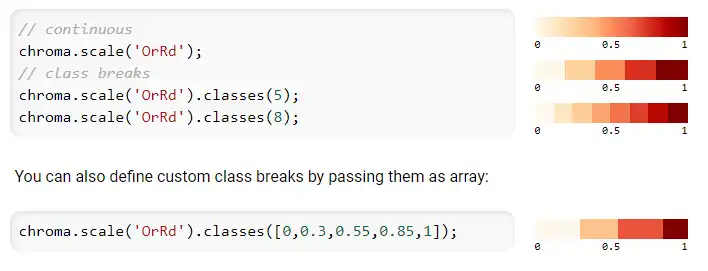
- Uma escala de cores, criada com chroma.scale, é uma função que mapeia valores numéricos para uma paleta de cores
- Você pode alterar o domínio de entrada para corresponder ao seu caso de uso específico
- Misture duas cores usando funções de mistura RGB por canal
Linguagem de Programação
JavaScript
Este é um aplicativo que também pode ser obtido em https://sourceforge.net/projects/chroma-js.mirror/. Ele foi hospedado no OnWorks para ser executado online da maneira mais fácil a partir de um de nossos Sistemas Operativos gratuitos.