Este é o aplicativo Linux denominado React Native Navigation, cuja versão mais recente pode ser baixada como 7.37.1.zip. Ele pode ser executado online no provedor de hospedagem gratuita OnWorks para estações de trabalho.
Baixe e execute online este aplicativo chamado React Native Navigation with OnWorks gratuitamente.
Siga estas instruções para executar este aplicativo:
- 1. Baixe este aplicativo em seu PC.
- 2. Entre em nosso gerenciador de arquivos https://www.onworks.net/myfiles.php?username=XXXXX com o nome de usuário que você deseja.
- 3. Carregue este aplicativo em tal gerenciador de arquivos.
- 4. Inicie o emulador OnWorks Linux online ou Windows online ou emulador MACOS online a partir deste site.
- 5. No sistema operacional OnWorks Linux que você acabou de iniciar, acesse nosso gerenciador de arquivos https://www.onworks.net/myfiles.php?username=XXXXX com o nome de usuário que deseja.
- 6. Baixe o aplicativo, instale-o e execute-o.
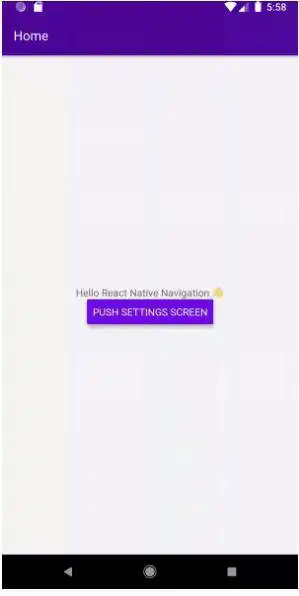
SCREENSHOTS
Ad
Reagir navegação nativa
DESCRIÇÃO
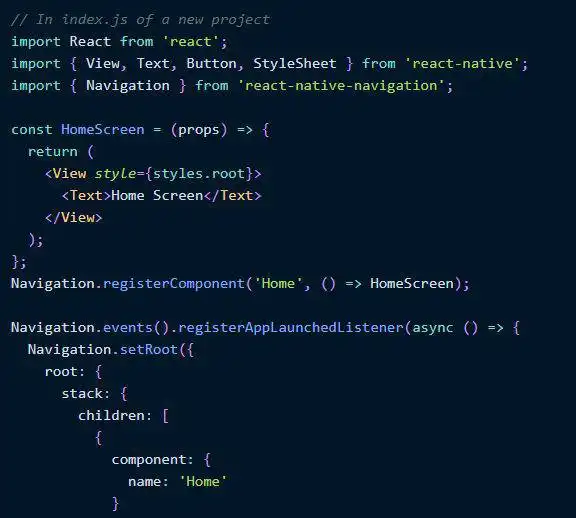
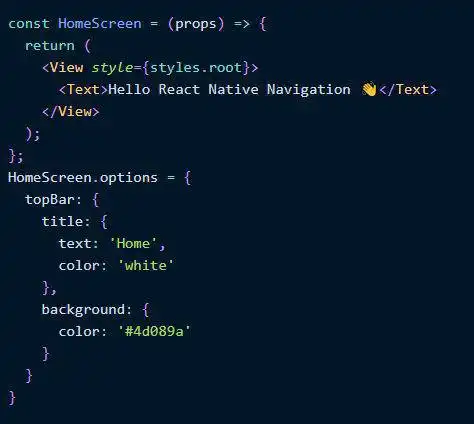
O React Native Navigation é um módulo dependente e destinado a ser usado junto com o React Native, portanto, alguma experiência com ele e conhecimento dos principais conceitos são necessários. Também presumimos que você esteja trabalhando em um Mac com XCode e Android Studio instalados e configurados. Você também pode fazer com que funcione em uma distribuição Linux, é claro, mas, nesse caso, tenha em mente que algumas seções dos documentos que tratam do iOS podem não ser relevantes para você. Quando seu aplicativo é iniciado pela primeira vez, o pacote é analisado e executado. Neste ponto, você precisa exibir sua IU. Para fazer isso, ouça o evento appLaunched e chame Navigation.setRoot quando esse evento for recebido. Quando seu aplicativo é iniciado, RN garante que o contexto JS (que é o que permite a você executar o código JavaScript) está em execução. Existem algumas diferenças entre iOS e Android a esse respeito.
Recursos
- O layout de pilha do React Native Navigation permite que você empurre as telas e também navegue de volta às telas anteriores
- As telas colocadas na pilha ocultam a tela anterior da pilha, fazendo com que o usuário se concentre em uma única tela por vez
- Você pode especificar opções de cada layout (pilha, componente colocado em uma pilha, etc.) para configurar vários parâmetros
- Depois de empurrar uma tela, um botão Voltar é adicionado automaticamente ao TopBar para que os usuários possam navegar facilmente de volta à tela anterior
- Os temas são aplicados por meio do comando Navigation.setDefaultOptions ()
- As opções podem ser aplicadas diretamente aos componentes
Linguagem de Programação
Objetivo C
Categorias
Este é um aplicativo que também pode ser obtido em https://sourceforge.net/projects/react-native-navigation.mirror/. Ele foi hospedado no OnWorks para ser executado online da maneira mais fácil a partir de um de nossos Sistemas Operativos gratuitos.