Aceasta este aplicația Linux numită css-spinner a cărei ultimă versiune poate fi descărcată ca 2.0.1.zip. Poate fi rulat online în furnizorul gratuit de găzduire OnWorks pentru stații de lucru.
Descărcați și rulați online această aplicație numită css-spinner cu OnWorks gratuit.
Urmați aceste instrucțiuni pentru a rula această aplicație:
- 1. Ați descărcat această aplicație pe computer.
- 2. Introduceți în managerul nostru de fișiere https://www.onworks.net/myfiles.php?username=XXXXX cu numele de utilizator pe care îl doriți.
- 3. Încărcați această aplicație într-un astfel de manager de fișiere.
- 4. Porniți emulatorul online OnWorks Linux sau Windows online sau emulatorul online MACOS de pe acest site web.
- 5. Din sistemul de operare OnWorks Linux pe care tocmai l-ați pornit, accesați managerul nostru de fișiere https://www.onworks.net/myfiles.php?username=XXXXX cu numele de utilizator dorit.
- 6. Descărcați aplicația, instalați-o și rulați-o.
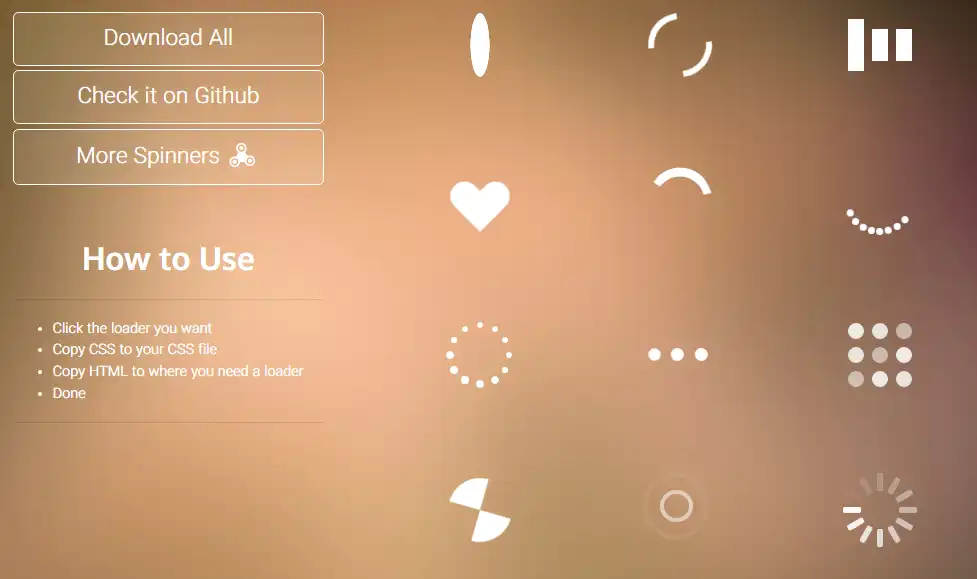
SCREENSHOTS
Ad
css-spinner
DESCRIERE
Animații de încărcare CSS cu sursă deschisă dedicate vitezei, simplității și ușor de dezvoltat. Spinerul CSS al Loading.io folosește animația CSS, care este foarte acceptată de toate browserele moderne, cum ar fi Google Chrome și Mozilla Firefox. Cu toate acestea, versiunea Microsoft Internet Explorer anterioară 10 nu acceptă animația CSS. Pentru a suporta IE mai vechi, trebuie să utilizați o imagine în format GIF. Alegeți unul din galeria de spinner online a loading.io și puteți personaliza cu ușurință un GIF de încărcare unic cu editorul nostru de pictograme. Unele browsere mai vechi au nevoie de prefixe precum „-WebKit-” pentru a utiliza animația CSS. Pentru a minimiza dimensiunea fișierului, am omis toate prefixele de furnizor în CSS-ul încărcătoarelor, dar puteți personaliza acest lucru creând CSS din sursă. Oferim, de asemenea, fișiere sursă pentru stylus și pug pentru o mai bună integrare a acestor spinner în proiectul dvs. Găsiți fișierele stylus și pug corespunzătoare pentru spinnerele dorite în folderele src/.
DESCRIERE
- Nicio dependență externă și nicio bibliotecă suplimentară necesară
- Utilizați oricare dintre ele separat
- Utilizați variabilele Stylus pentru a le personaliza rapid în funcție de nevoile dvs
- Pur și simplu copiați și lipiți, în timp ce este ușor de utilizat cu mixinele pug
- Dimensiunea medie 1K per filator neminimizat, dezarhivat
- Copiați HTML acolo unde aveți nevoie de un încărcător
Limbaj de programare
JavaScript
Categorii
Aceasta este o aplicație care poate fi preluată și de la https://sourceforge.net/projects/css-spinner.mirror/. A fost găzduit în OnWorks pentru a fi rulat online într-un mod cât mai ușor de pe unul dintre sistemele noastre operative gratuite.