Aceasta este aplicația Linux numită MobiDevTools a cărei ultimă versiune poate fi descărcată ca mobidevtools-0.4.1-src.zip. Poate fi rulat online în furnizorul de găzduire gratuit OnWorks pentru stații de lucru.
Descărcați și rulați online această aplicație numită MobiDevTools cu OnWorks gratuit.
Urmați aceste instrucțiuni pentru a rula această aplicație:
- 1. Ați descărcat această aplicație pe computer.
- 2. Introduceți în managerul nostru de fișiere https://www.onworks.net/myfiles.php?username=XXXXX cu numele de utilizator pe care îl doriți.
- 3. Încărcați această aplicație într-un astfel de manager de fișiere.
- 4. Porniți emulatorul online OnWorks Linux sau Windows online sau emulatorul online MACOS de pe acest site web.
- 5. Din sistemul de operare OnWorks Linux pe care tocmai l-ați pornit, accesați managerul nostru de fișiere https://www.onworks.net/myfiles.php?username=XXXXX cu numele de utilizator dorit.
- 6. Descărcați aplicația, instalați-o și rulați-o.
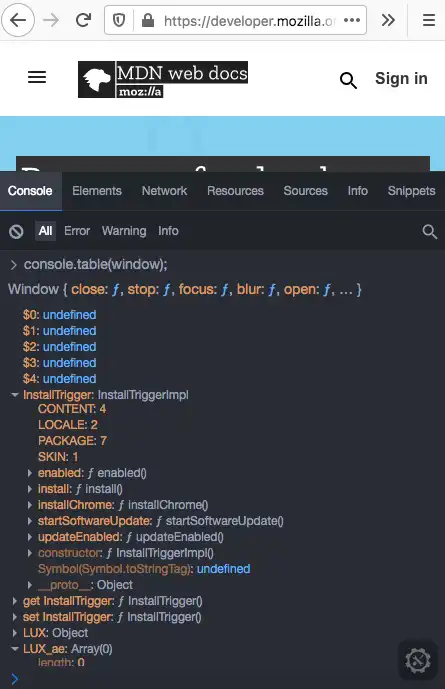
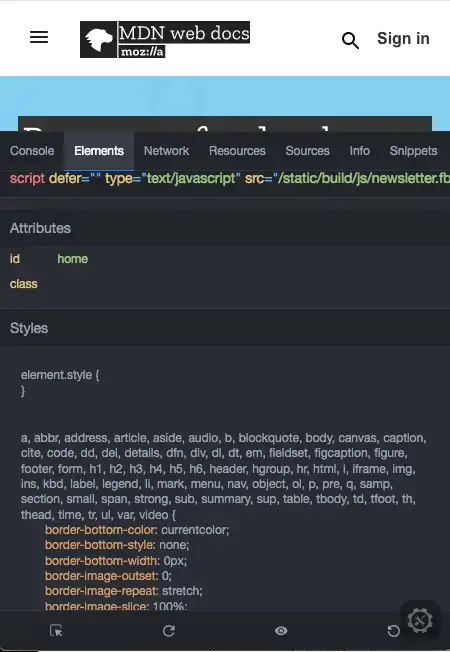
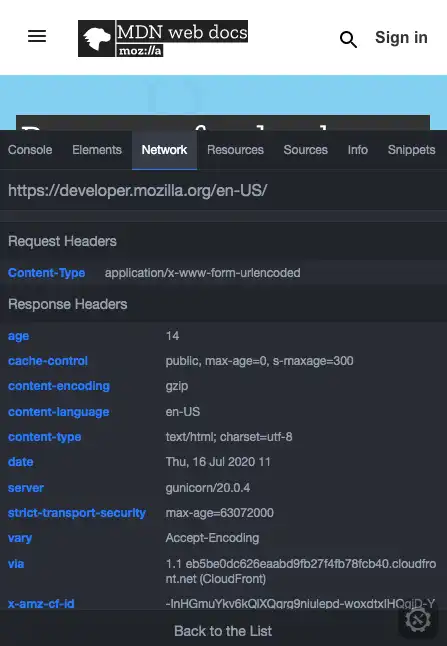
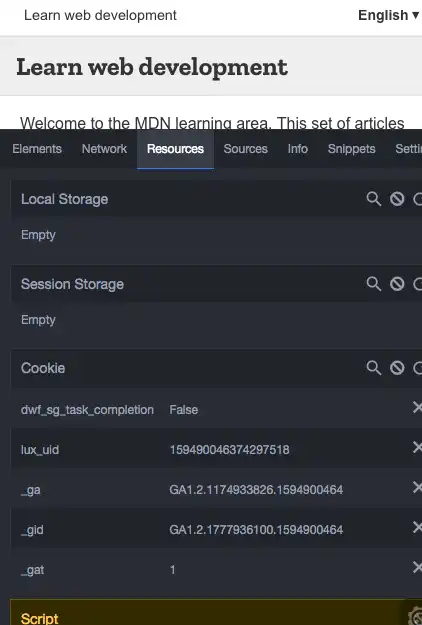
SCREENSHOTS
Ad
MobiDevTools
DESCRIERE
Considerand Firefox singurul browser pentru Android care ofera posibilitatea de a putea instala suplimente, cred ca implementarea Eruda [https://github.com/liriliri/eruda], mobile devtools, intr-o WebExtension a fost pentru mine o necesitate. alegere pentru dezvoltatorii care se concentrează pe depanarea aplicațiilor web. Suplimentul vă permite să vizualizați consola, elementele DOM, traficul de rețea, codul sursă, resursele și multe altele.
---------------
21.07.2022 - Actualizată biblioteca eruda (2.5.0v) a suplimentului
---------------
»`Faceți clic pe pictograma WebExtension din bara de instrumente sau din meniu pentru a deschide suprapunerea.`
DESCRIERE
- Consolă - Vizualizați jurnalele JavaScript, erorile, avertismentele și alte informații de depanare. Executați JS arbitrar pentru a interacționa cu pagina web.
- Inspectați în arborele DOM pentru a vedea atributele, stilurile inline, regulile CSS și stilurile calculate.
- Explorarea în detaliu a solicitărilor de rețea făcute și inspectarea răspunsurilor.
- Resurse - Afișați stocare locală HTML5, stocare sesiune HTML5, cookie-uri, scripturi, foi de stil, cadre iframe și elemente de imagine.
- Vizualizator de cod sursă pentru HTML, JS și CSS.
- Vizualizați adresa URL curentă, agentul utilizator și detaliile dispozitivului.
- Executați fragmente JavaScript utile.
- Gestionați opțiunile de bază și avansate direct în devtools.
Public
Utilizatori finali avansați, dezvoltatori, utilizatori finali/desktop, arhitecți, profesioniști în securitate
Interfața cu utilizatorul
Bazat pe Web
Limbaj de programare
JavaScript
Categorii
Aceasta este o aplicație care poate fi preluată și de la https://sourceforge.net/projects/mobidevtools/. A fost găzduit în OnWorks pentru a fi rulat online într-un mod cât mai ușor de pe unul dintre sistemele noastre operative gratuite.