Ito ang Linux app na pinangalanang Raphaël na ang pinakabagong release ay maaaring ma-download bilang v2.3.0.tar.gz. Maaari itong patakbuhin online sa libreng hosting provider na OnWorks para sa mga workstation.
I-download at patakbuhin online ang app na ito na pinangalanang Raphaël sa OnWorks nang libre.
Sundin ang mga tagubiling ito upang patakbuhin ang app na ito:
- 1. Na-download ang application na ito sa iyong PC.
- 2. Ipasok sa aming file manager https://www.onworks.net/myfiles.php?username=XXXXX kasama ang username na gusto mo.
- 3. I-upload ang application na ito sa naturang filemanager.
- 4. Simulan ang OnWorks Linux online o Windows online emulator o MACOS online emulator mula sa website na ito.
- 5. Mula sa OnWorks Linux OS na kasisimula mo pa lang, pumunta sa aming file manager https://www.onworks.net/myfiles.php?username=XXXX gamit ang username na gusto mo.
- 6. I-download ang application, i-install ito at patakbuhin ito.
MGA LALAKI
Ad
Raphael
DESCRIPTION
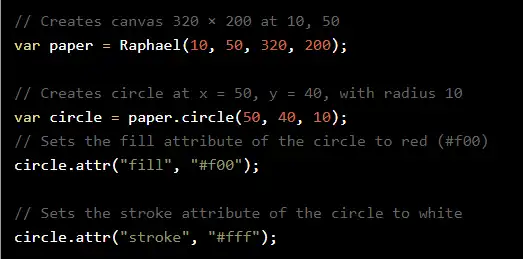
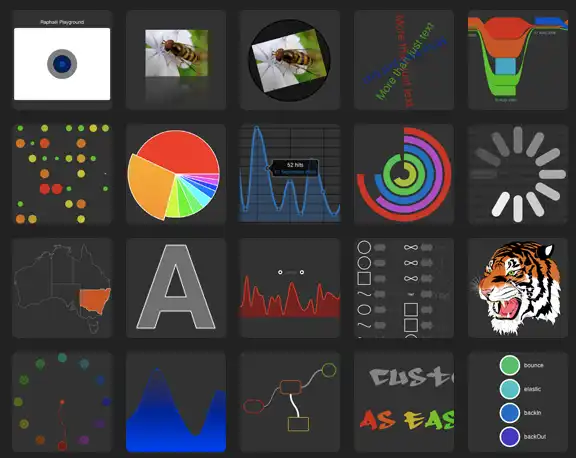
Ang Raphaël ay isang maliit na library ng JavaScript na dapat gawing simple ang iyong trabaho gamit ang mga vector graphics sa web. Kung gusto mong gumawa ng sarili mong partikular na chart o pag-crop ng imahe at pag-rotate ng widget, halimbawa, maaari mo itong makuha nang simple at madali gamit ang library na ito. Ginagamit ng Raphaël ['ræfeɪəl] ang SVG W3C Recommendation at VML bilang batayan para sa paglikha ng mga graphics. Nangangahulugan ito na ang bawat graphical na bagay na gagawin mo ay isa ring DOM object, kaya maaari mong ilakip ang mga tagapangasiwa ng kaganapan ng JavaScript o baguhin ang mga ito sa ibang pagkakataon. Ang layunin ni Raphaël ay magbigay ng adaptor na gagawing tugma sa cross-browser at madali ang pagguhit ng vector art. Kasalukuyang sinusuportahan ni Raphaël ang Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ at Internet Explorer 6.0+. Ilalabas ang mga bersyon habang nagtitipon tayo at sumusubok ng mga bagong PR. Dahil maraming browser ang sinusuportahan, maaaring matagalan bago tanggapin ang isang PR, gagamitin din namin ang feedback mula sa ibang mga user. Maaari mong gamitin ang raphaelTest.html upang subukan ang mga bagay, kailangan mong magsimula ng isang server sa root dir upang simulan ang pagsubok ng mga bagay doon.Mga tampok
- Ang tampok na pagkaantala ng animation ay lumilikha ng isang kopya ng umiiral na object ng animation na may ibinigay na pagkaantala
- Ang tampok na pag-uulit ng animation ay lumilikha ng isang kopya ng umiiral na object ng animation na may ibinigay na pag-uulit
- Ang tampok na Element animate ay lumilikha at nagsisimula ng animation para sa ibinigay na elemento
- Ang Element animate with- feature ay gumaganap na katulad ng Element.animate, ngunit tiyakin na ang ibinigay na animation ay tumatakbo sa sync sa isa pang ibinigay na elemento
- Maaari mong itakda at i-customize ang mga katangian ng mga elemento
- Maaari kang magdagdag ng tagapangasiwa ng kaganapan para sa pag-click para sa mga partikular na elemento
Wika ng Programming
JavaScript
Ito ay isang application na maaari ding makuha mula sa https://sourceforge.net/projects/rapha-l.mirror/. Na-host ito sa OnWorks upang mapatakbo online sa pinakamadaling paraan mula sa isa sa aming mga libreng Operative System.