Bu, en son sürümü v2.3.0.tar.gz olarak indirilebilen Raphaël adlı Linux uygulamasıdır. İş istasyonları için ücretsiz barındırma sağlayıcısı OnWorks'te çevrimiçi olarak çalıştırılabilir.
Raphaël adlı bu uygulamayı OnWorks ile ücretsiz olarak indirin ve çevrimiçi çalıştırın.
Bu uygulamayı çalıştırmak için şu talimatları izleyin:
- 1. Bu uygulamayı PC'nize indirdiniz.
- 2. Dosya yöneticimize https://www.onworks.net/myfiles.php?username=XXXXX istediğiniz kullanıcı adını girin.
- 3. Bu uygulamayı böyle bir dosya yöneticisine yükleyin.
- 4. Bu web sitesinden OnWorks Linux çevrimiçi veya Windows çevrimiçi öykünücüsünü veya MACOS çevrimiçi öykünücüsünü başlatın.
- 5. Yeni başladığınız OnWorks Linux işletim sisteminden, istediğiniz kullanıcı adıyla https://www.onworks.net/myfiles.php?username=XXXXX dosya yöneticimize gidin.
- 6. Uygulamayı indirin, kurun ve çalıştırın.
EKRAN
Ad
Raphael
TANIM
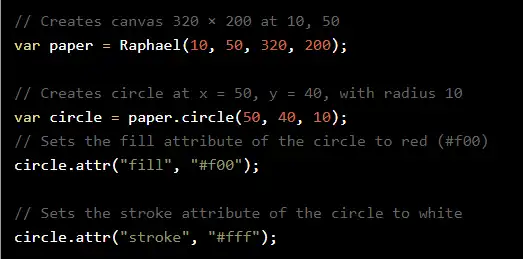
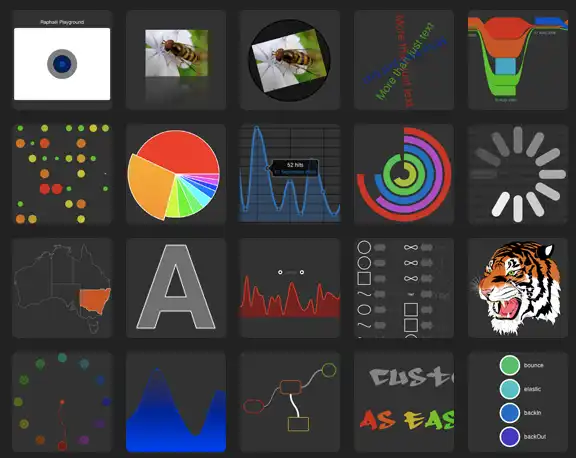
Raphaël, web üzerindeki vektör grafikleriyle çalışmanızı kolaylaştırması gereken küçük bir JavaScript kitaplığıdır. Örneğin, kendi özel grafiğinizi veya görüntü kırpma ve döndürme widget'ınızı oluşturmak istiyorsanız, bu kitaplık ile bunu basit ve kolay bir şekilde gerçekleştirebilirsiniz. Raphaël ['ræfeɪəl], grafik oluşturmak için temel olarak SVG W3C Önerisini ve VML'yi kullanır. Bu, oluşturduğunuz her grafik nesnesinin aynı zamanda bir DOM nesnesi olduğu anlamına gelir, böylece JavaScript olay işleyicileri ekleyebilir veya bunları daha sonra değiştirebilirsiniz. Raphaël'in amacı, çizim vektör sanatına uyumlu çapraz tarayıcı ve kolay hale getirecek bir adaptör sağlamaktır. Raphaël şu anda Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ ve Internet Explorer 6.0+'ı desteklemektedir. Yeni PR'leri toplayıp test ederken sürümler yayınlanacak. Desteklenen çok sayıda tarayıcı olduğundan, bir PR'yi kabul etmek biraz zaman alabilir, diğer kullanıcılardan gelen geri bildirimleri de kullanacağız. Bir şeyleri denemek için raphaelTest.html'yi kullanabilirsiniz, orada bir şeyleri test etmeye başlamak için kök dizinde bir sunucu başlatmanız gerekir.Özellikler
- Animasyon gecikme özelliği, verilen gecikmeyle mevcut animasyon nesnesinin bir kopyasını oluşturur
- Animasyon tekrarı özelliği, verilen tekrar ile mevcut animasyon nesnesinin bir kopyasını oluşturur
- Öğe canlandırma özelliği, verilen öğe için animasyon oluşturur ve başlatır
- Element animate özelliği, Element.animate'e benzer şekilde davranır, ancak verilen animasyonun belirli bir başka öğeyle senkronize çalışmasını sağlayın
- Öğelerin niteliklerini ayarlayabilir ve özelleştirebilirsiniz.
- Belirli öğeler için tıklama için olay işleyicisi ekleyebilirsiniz
Programlama dili
JavaScript
Bu, https://sourceforge.net/projects/rapha-l.mirror/ adresinden de getirilebilen bir uygulamadır. Ücretsiz İşletim Sistemlerimizden birinden en kolay şekilde çevrimiçi çalıştırılabilmesi için OnWorks'te barındırılmıştır.