Đây là ứng dụng Linux có tên ReacType có bản phát hành mới nhất có thể tải xuống dưới dạng v15.0.0.zip. Nó có thể chạy trực tuyến trong nhà cung cấp dịch vụ lưu trữ miễn phí OnWorks cho máy trạm.
Tải xuống và chạy trực tuyến ứng dụng này có tên ReacType with OnWorks miễn phí.
Làm theo các hướng dẫn sau để chạy ứng dụng này:
- 1. Đã tải ứng dụng này xuống PC của bạn.
- 2. Nhập vào trình quản lý tệp của chúng tôi https://www.onworks.net/myfiles.php?username=XXXXX với tên người dùng mà bạn muốn.
- 3. Tải lên ứng dụng này trong trình quản lý tệp như vậy.
- 4. Khởi động trình giả lập trực tuyến OnWorks Linux hoặc trình giả lập trực tuyến Windows hoặc trình mô phỏng trực tuyến MACOS từ trang web này.
- 5. Từ Hệ điều hành OnWorks Linux mà bạn vừa khởi động, hãy truy cập trình quản lý tệp của chúng tôi https://www.onworks.net/myfiles.php?username=XXXXX với tên người dùng mà bạn muốn.
- 6. Tải xuống ứng dụng, cài đặt và chạy nó.
MÀN HÌNH
Ad
Loại phản ứng
MÔ TẢ
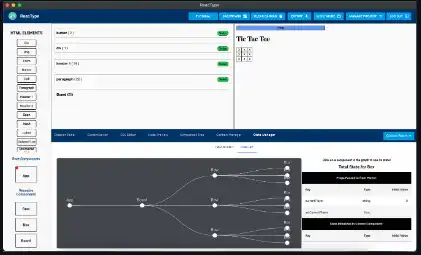
ReacType là một công cụ tạo mẫu nhanh được xây dựng trên Electron, cho phép người dùng trực quan hóa kiến trúc ứng dụng của họ một cách linh hoạt, sử dụng màn hình canvas kéo và thả và bản xem trước mã thành phần tương tác, thời gian thực có thể được xuất dưới dạng ứng dụng React cho các nhà phát triển sử dụng thành phần React kiến trúc bên cạnh việc kiểm tra kiểu toàn diện của TypeScript. Nói cách khác, bạn có thể vẽ nguyên mẫu và xuất mã React/TypeScript! Sau khi mở dmg và kéo ReacType vào thư mục Ứng dụng của bạn, hãy ctrl+nhấp vào biểu tượng và chọn 'Mở' từ menu ngữ cảnh để chạy ứng dụng. Bước bổ sung này là cần thiết vì chúng tôi chưa có giấy phép dành cho nhà phát triển của Apple. Nếu bạn nhận được cảnh báo rằng Apple không thể quét ứng dụng. Giờ đây, người dùng có thể quản lý trạng thái một cách linh hoạt trong các thành phần lồng nhau bằng cách sử dụng React Hook trong tab trình quản lý trạng thái. Đối với một thành phần đã chọn, người dùng có thể xem danh sách các đạo cụ có sẵn từ cha mẹ, thêm đạo cụ và xóa đạo cụ trong trường hợp chúng không được yêu cầu sau này.
Tính năng
- Quản lý trạng thái cục bộ
- Thêm/xóa đạo cụ
- Luồng trạng thái/đạo cụ
- Trực quan hóa luồng trạng thái/đạo cụ
- Người dùng có thể hình dung sơ đồ cây tương tác mô tả trạng thái được khởi tạo trong thành phần hiện tại
- Bạn có thể vẽ nguyên mẫu và xuất mã React/TypeScript!
Ngôn ngữ lập trình
TypeScript
Danh Mục
Đây là một ứng dụng cũng có thể được tìm nạp từ https://sourceforge.net/projects/reactype.mirror/. Nó đã được lưu trữ trong OnWorks để có thể chạy trực tuyến theo cách dễ dàng nhất từ một trong các Hệ điều hành miễn phí của chúng tôi.