这是名为 tailwindcss 的 Linux 应用程序,其最新版本可以作为 tailwindcss-windows-arm64.exe 下载。 它可以在工作站的免费托管服务提供商 OnWorks 中在线运行。
使用 OnWorks 免费下载并在线运行这个名为 tailwindcss 的应用程序。
请按照以下说明运行此应用程序:
- 1. 在您的 PC 中下载此应用程序。
- 2. 在我们的文件管理器 https://www.onworks.net/myfiles.php?username=XXXXX 中输入您想要的用户名。
- 3. 在这样的文件管理器中上传这个应用程序。
- 4. 从此网站启动OnWorks Linux online 或Windows online emulator 或MACOS online emulator。
- 5. 从您刚刚启动的 OnWorks Linux 操作系统,使用您想要的用户名转到我们的文件管理器 https://www.onworks.net/myfiles.php?username=XXXXX。
- 6. 下载应用程序,安装并运行。
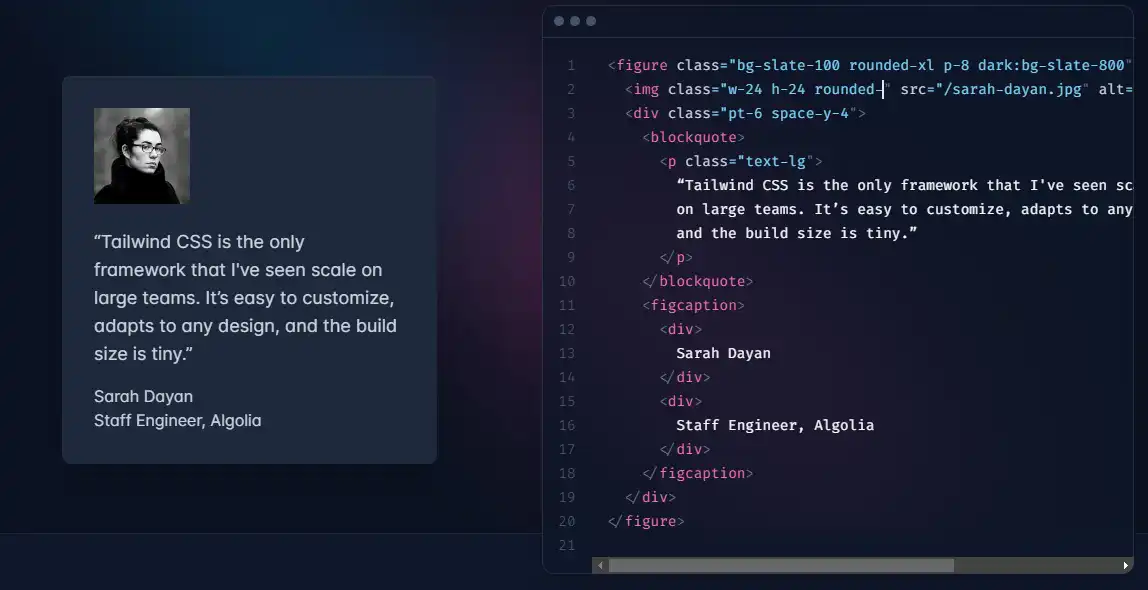
SCREENSHOTS
Ad
尾风
商品描述
无需离开 HTML 即可快速构建现代网站。 一个实用优先的 CSS 框架,包含 flex、pt-4、text-center 和 rotate-90 等类,可以直接在您的标记中构建任何设计。 实用程序类帮助您在系统的约束下工作,而不是在样式表中乱放任意值。 它们使与颜色选择、间距、排版、阴影以及构成精心设计的设计系统的所有其他内容保持一致变得容易。 因为 Tailwind 太底层了,它从不鼓励你设计同一个网站两次。 即使使用相同的调色板和尺寸比例,也很容易在下一个项目中构建具有完全不同外观的相同组件。 Tailwind 在为生产环境构建时会自动删除所有未使用的 CSS,这意味着您的最终 CSS 包可能是最小的。 事实上,大多数 Tailwind 项目向客户发送的 CSS 不到 10kB。
项目特色
- 它很小——永远不要再发布未使用的 CSS
- 认真地建造任何你想要的
- 适用于您的设计系统的 API
- 悬停和焦点状态? 我们得到了他们
- 担心重复? 不要
- 使用 Tailwind 的 @apply 指令将重复的实用程序模式提取到自定义 CSS 类中
程式语言
JavaScript
分类
这是一个也可以从 https://sourceforge.net/projects/tailwindcss.mirror/ 获取的应用程序。 它已托管在 OnWorks 中,以便以最简单的方式从我们的免费操作系统之一在线运行。