这是名为 esbuild-loader 的 Linux 应用程序,其最新版本可以下载为 v4.0.2.zip。 它可以在工作站的免费托管服务提供商 OnWorks 中在线运行。
使用 OnWorks 免费下载并在线运行这个名为 esbuild-loader 的应用程序。
请按照以下说明运行此应用程序:
- 1. 在您的 PC 中下载此应用程序。
- 2. 在我们的文件管理器 https://www.onworks.net/myfiles.php?username=XXXXX 中输入您想要的用户名。
- 3. 在这样的文件管理器中上传这个应用程序。
- 4. 从此网站启动OnWorks Linux online 或Windows online emulator 或MACOS online emulator。
- 5. 从您刚刚启动的 OnWorks Linux 操作系统,使用您想要的用户名转到我们的文件管理器 https://www.onworks.net/myfiles.php?username=XXXXX。
- 6. 下载应用程序,安装并运行。
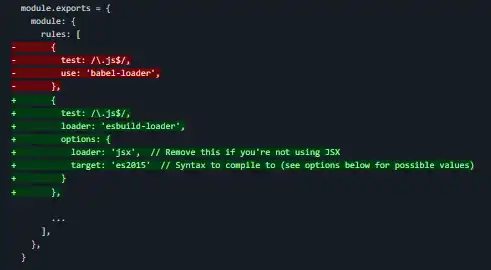
SCREENSHOTS
Ad
esbuild-loader
商品描述
esbuild 是一个用 Go 编写的 JavaScript 打包器,支持极快的 ESNext 和 TypeScript 转译和 JS 修改。 esbuild-loader 通过提供更快的转译(例如 babel-loader/ts-loader)和缩小(例如 Terser)替代方案,让您在 Webpack 构建中利用 esbuild 的速度! 如果您有 tsconfig.json 文件,esbuild-loader 会自动检测到它。 esbuild 仅支持 tsconfig 选项的子集(请参阅 TransformOptions 接口)并且不进行类型检查。 建议改用类型感知 IDE 或 tsc --noEmit 进行类型检查。 还建议通过 esbuild 文档在您的 tsconfig 中启用 isolatedModules 和 esModuleInterop 选项。 您可以替换 Terser 或 UglifyJs 等 JS 压缩器。 查看基准测试以了解 esbuild 的速度有多快。 target 选项告诉 esbuild 它可以使用更新的 JS 语法来执行更好的缩小。
产品优势
- Javascript 和 JSX 转译
- 在加载器的位置使用 minify 插件来转换 JS
- 有两种方法可以缩小 CSS,具体取决于您的设置
- 如果您的 CSS 被提取并作为 CSS 文件发出,您可以替换 CSS 缩小插件
- 如果你的 CSS 不是作为 CSS 文件发出的,而是使用 style-loader 之类的东西通过 JS 加载的,你可以使用加载器进行缩小
- esbuild-loader 附带一个经过测试可以使用的 esbuild 版本
程式语言
打字稿
分类
这是一个也可以从 https://sourceforge.net/projects/esbuild-loader.mirror/ 获取的应用程序。 它已托管在 OnWorks 中,以便以最简单的方式从我们的免费操作系统之一在线运行。