Dies ist die Linux-App mit dem Namen Vue Class Component, deren neueste Version als v7.2.6.zip heruntergeladen werden kann. Es kann online beim kostenlosen Hosting-Anbieter OnWorks für Workstations ausgeführt werden.
Laden Sie diese App namens Vue Class Component mit OnWorks kostenlos herunter und führen Sie sie online aus.
Befolgen Sie diese Anweisungen, um diese App auszuführen:
- 1. Diese Anwendung auf Ihren PC heruntergeladen.
- 2. Geben Sie in unserem Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX den gewünschten Benutzernamen ein.
- 3. Laden Sie diese Anwendung in einem solchen Dateimanager hoch.
- 4. Starten Sie den OnWorks Linux-Online- oder Windows-Online-Emulator oder den MACOS-Online-Emulator von dieser Website.
- 5. Rufen Sie vom gerade gestarteten OnWorks Linux-Betriebssystem aus unseren Dateimanager https://www.onworks.net/myfiles.php?username=XXXXX mit dem gewünschten Benutzernamen auf.
- 6. Laden Sie die Anwendung herunter, installieren Sie sie und führen Sie sie aus.
SCREENSHOTS
Ad
Vue-Klassenkomponente
BESCHREIBUNG
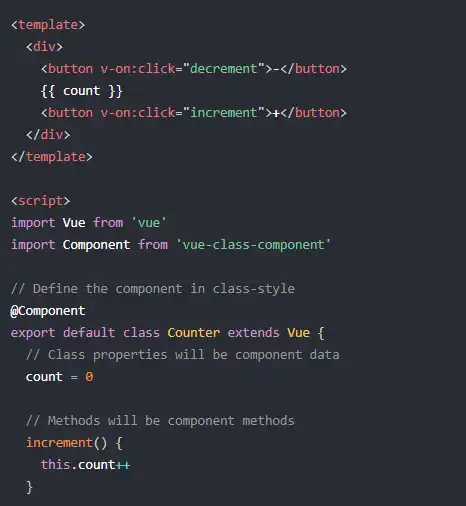
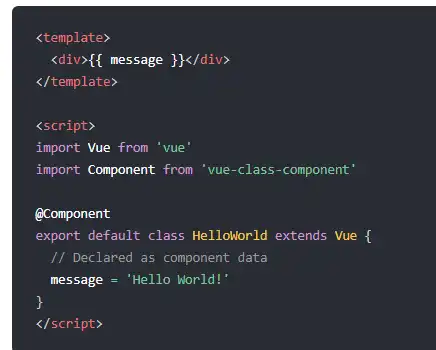
Vue Class Component ist eine Bibliothek, mit der Sie Ihre Vue-Komponenten in einer Klassensyntax erstellen können. Sie können Komponentendaten und -methoden in der intuitiven und standardmäßigen Klassensyntax definieren, indem Sie die Klasse mit dem @Component-Dekorator annotieren. Sie können Ihre Komponentendefinition einfach durch eine Komponente im Klassenstil ersetzen, da diese dem gewöhnlichen Optionsobjektstil der Komponentendefinition entspricht. Indem Sie Ihre Komponente im Klassenstil definieren, ändern Sie nicht nur die Syntax, sondern können auch einige ECMAScript-Sprachfunktionen wie Klassenvererbung und Dekoratoren nutzen. Die Vue-Klassenkomponente bietet außerdem einen Mixins-Helfer für die Mixin-Vererbung und eine createDecorator-Funktion zum einfachen Erstellen eigener Dekoratoren.
Eigenschaften
- Anfangsdaten können als Klasseneigenschaften deklariert werden
- Komponentenmethoden können direkt als Klassenprototypmethoden deklariert werden
- Berechnete Eigenschaften können als Getter/Setter für Klasseneigenschaften deklariert werden
- Daten, Render und alle Vue-Lebenszyklus-Hooks können direkt als Klassenprototypmethoden deklariert werden
- Sie können Komponentenoptionen an das Argument des @Component-Dekorators übergeben
- Sie können eine vorhandene Klassenkomponente als native Klassenvererbung erweitern
Programmiersprache
Typoskript
Dies ist eine Anwendung, die auch von https://sourceforge.net/projects/vue-class-component.mirror/ abgerufen werden kann. Es wurde in OnWorks gehostet, um es auf einfachste Weise online über eines unserer kostenlosen Betriebssysteme ausführen zu können.