Esta es la aplicación de Windows denominada webpack DevServer cuya última versión se puede descargar como v4.13.2.zip. Se puede ejecutar en línea en el proveedor de alojamiento gratuito OnWorks para estaciones de trabajo.
Descargue y ejecute en línea esta aplicación llamada webpack DevServer con OnWorks de forma gratuita.
Siga estas instrucciones para ejecutar esta aplicación:
- 1. Descargue esta aplicación en su PC.
- 2. Ingrese en nuestro administrador de archivos https://www.onworks.net/myfiles.php?username=XXXXX con el nombre de usuario que desee.
- 3. Cargue esta aplicación en dicho administrador de archivos.
- 4. Inicie cualquier emulador en línea de OS OnWorks desde este sitio web, pero mejor emulador en línea de Windows.
- 5. Desde el sistema operativo OnWorks Windows que acaba de iniciar, vaya a nuestro administrador de archivos https://www.onworks.net/myfiles.php?username=XXXXX con el nombre de usuario que desee.
- 6. Descarga la aplicación e instálala.
- 7. Descargue Wine desde los repositorios de software de sus distribuciones de Linux. Una vez instalada, puede hacer doble clic en la aplicación para ejecutarla con Wine. También puedes probar PlayOnLinux, una elegante interfaz sobre Wine que te ayudará a instalar programas y juegos populares de Windows.
Wine es una forma de ejecutar software de Windows en Linux, pero no requiere Windows. Wine es una capa de compatibilidad de Windows de código abierto que puede ejecutar programas de Windows directamente en cualquier escritorio de Linux. Esencialmente, Wine está tratando de volver a implementar una cantidad suficiente de Windows desde cero para poder ejecutar todas esas aplicaciones de Windows sin necesidad de Windows.
SCREENSHOTS
Ad
Webpack DevServer
DESCRIPCIÓN
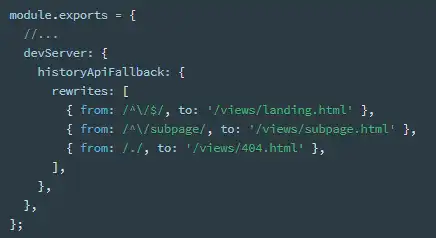
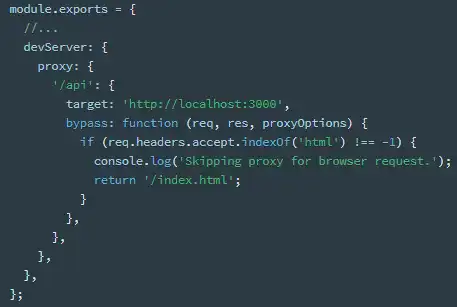
webpack-dev-server se puede utilizar para desarrollar rápidamente una aplicación. Las opciones que son compatibles con webpack-dev-middleware tienen un icono de llave junto a ellas. Este conjunto de opciones es recogido por webpack-dev-server y se puede utilizar para cambiar su comportamiento de varias formas. Cuando se inicia el servidor, aparecerá un mensaje antes de la lista de módulos resueltos. Si está utilizando dev-server a través de la API de Node.js, se ignorarán las opciones en devServer. Pase las opciones como un segundo parámetro en su lugar: new WebpackDevServer (compilador, {...}). Tenga en cuenta que al exportar varias configuraciones, solo se tendrán en cuenta las opciones de devServer para la primera configuración y se utilizarán para todas las configuraciones de la matriz. Se requiere una plantilla HTML para entregar el paquete, generalmente es un archivo index.html. Asegúrese de que las referencias de secuencias de comandos se agreguen en HTML, webpack-dev-server no las inyecta automáticamente.
Caracteristicas
- Puede invocar webpack-dev-server a través de CLI
- Proporciona la capacidad de ejecutar middleware personalizado después de todos los demás middleware internamente dentro del servidor.
- Le permite incluir en la lista blanca los servicios que tienen permiso para acceder al servidor de desarrollo
- Proporciona la capacidad de ejecutar middleware personalizado antes que cualquier otro middleware internamente dentro del servidor.
- Habilite la compresión gzip para todo lo servido
- También es posible servir desde varios directorios en caso de que desee ofrecer contenido estático en varias URL.
Lenguaje de programación
JavaScript
Categorías
Esta es una aplicación que también se puede obtener de https://sourceforge.net/projects/weback-dev-server.mirror/. Se ha alojado en OnWorks para poder ejecutarlo online de la forma más sencilla desde uno de nuestros Sistemas Operativos gratuitos.