This is the Windows app named canvas-constructor whose latest release can be downloaded as v7.0.0.zip. It can be run online in the free hosting provider OnWorks for workstations.
Download and run online this app named canvas-constructor with OnWorks for free.
Follow these instructions in order to run this app:
- 1. Downloaded this application in your PC.
- 2. Enter in our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 3. Upload this application in such filemanager.
- 4. Start any OS OnWorks online emulator from this website, but better Windows online emulator.
- 5. From the OnWorks Windows OS you have just started, goto our file manager https://www.onworks.net/myfiles.php?username=XXXXX with the username that you want.
- 6. Download the application and install it.
- 7. Download Wine from your Linux distributions software repositories. Once installed, you can then double-click the app to run them with Wine. You can also try PlayOnLinux, a fancy interface over Wine that will help you install popular Windows programs and games.
Wine is a way to run Windows software on Linux, but with no Windows required. Wine is an open-source Windows compatibility layer that can run Windows programs directly on any Linux desktop. Essentially, Wine is trying to re-implement enough of Windows from scratch so that it can run all those Windows applications without actually needing Windows.
SCREENSHOTS
Ad
canvas-constructor
DESCRIPTION
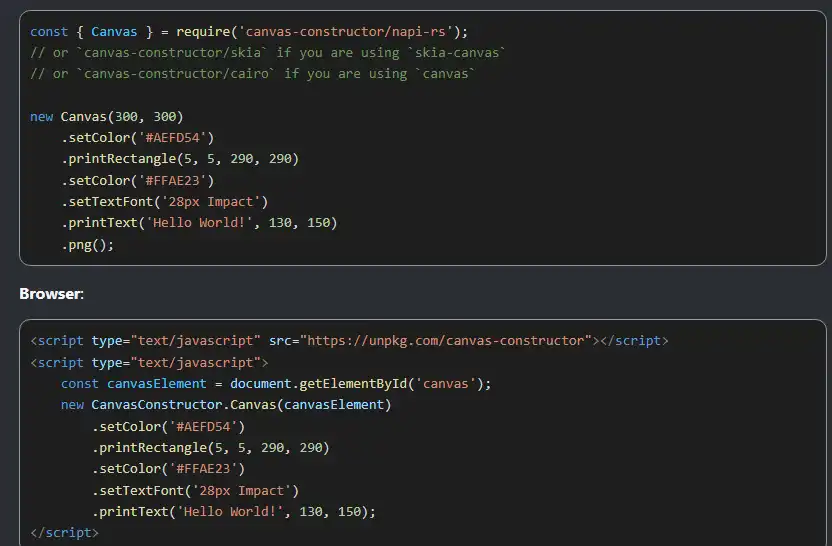
An ES6 utility for canvas with built-in functions and chained methods. Alternatively, you can import canvas-constructor/browser. That will create a canvas with size of 300 pixels width, 300 pixels height. Set the color to #AEFD54. Draw a rectangle with the previous color, covering all the pixels from (5, 5) to (290 + 5, 290 + 5) Set the color to #FFAE23. Set the font size to 28 pixels with font Impact. Write the text 'Hello World!' in the position (130, 150) Return a buffer.
Features
- If you are building a website, no extra dependencies are required
- ES6 chainable class
- Made for node-canvas
- With built-in utilities
- Add images
- Chained methods
Programming Language
JavaScript
Categories
This is an application that can also be fetched from https://sourceforge.net/projects/canvas-constructor.mirror/. It has been hosted in OnWorks in order to be run online in an easiest way from one of our free Operative Systems.